Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N)
размером 1024х768 пикселей. Установите основной цвет на #464646
, фоновый на #363636
и выберите инструмент Градиент (Gradient Tool) (G)
. В настройках выберите Радиальный (Radial)
градиент. Сделайте заливку из центра холста к одному из угллов.
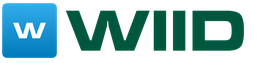
Вставьте металлический лист в наш документ и установите на Перекрытие (Overlay) , понизьте Непрозрачность (Opacity) слоя до 70%.
![]()
Вставьте текстуру с трещинами поверх двух слоёв и смените Режим наложения (Blending Mode) на Умножение (Multiply) .

Шаг 2
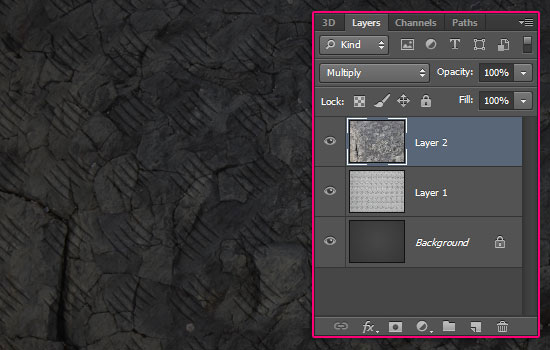
Загрузите шрифт «Age » в общую библиотеку, выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T)
, откройте окно настройки шрифта (Окно – Символ) (Window – Character)
и введите значения, показанные на следующем скриншоте. Затем напишите слово «IRON».
Установить шрифт, можно также и через контекстное меню файла шрифта.

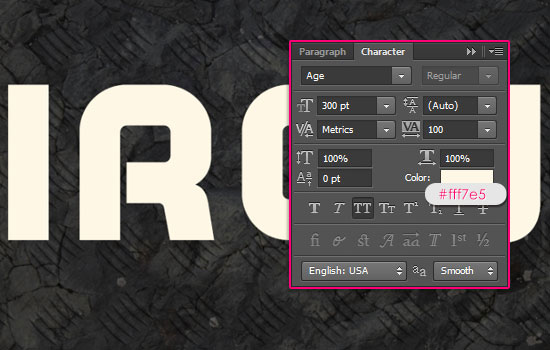
Установите Заливку (Fill) слоя на 0%.

Кликните дважды на текстовом слое, чтобы открыть окно стилей, примените стиль Обводка (Stroke) .
Размер (Size): 25 пикселей
Положение (Position): По центру (Center)
Режим наложения (Blend Mode): Нормальный (Normal)
Тип обводки (Stroke Type): Цвет (Color)
Цвет (Color): Чёрный
![]()
Чтобы после обводки буквы не соединились, нужно установить большое значение Трекинга (Tracking) в настройках шрифта.

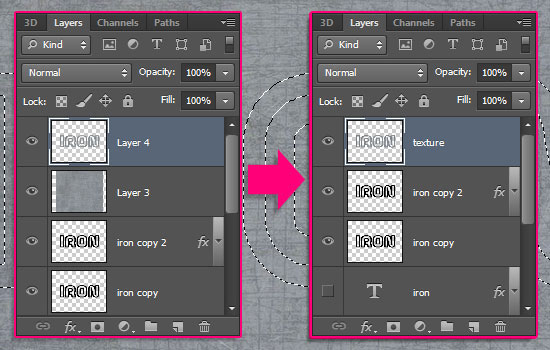
Шаг 3
Создайте копию текстового слоя (Ctrl + J)
и скройте оригинал, кликнув на иконку глаза.

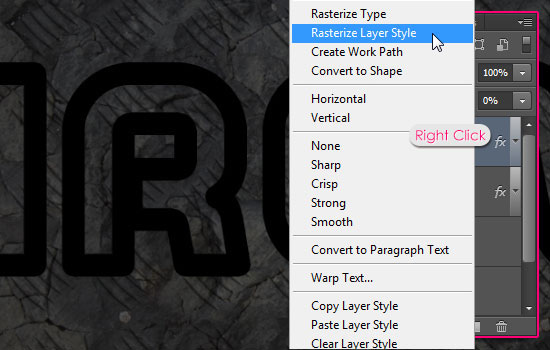
Сейчас мы растрируем копию текстового слоя и её стили. В новой версии CS6 появилась возможность растрировать стили слоя. Кликните правой кнопкой мыши на слое и выберите пункт Растрировать стиль слоя (Rasterize Layer Style) . Если у Вас более ранняя версия Фотошопа, то поместите слой в группу (Ctrl + G) , кликните на группе правой кнопкой мыши и выберите пункт Объединить группу (Merge Group) .

Создайте копию растрированного слоя (Ctrl + J) .

Шаг 4
Перейдите в меню стилей второй копии (кликните дважды на слое) и примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Мягкая огранка (Chisel Soft)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 7 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 120
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30
Контур глянца (Gloss Contour): Кольцо (Ring); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Яркий свет (Vivid Light); Цвет (Color): #ffe9ac; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 75%.

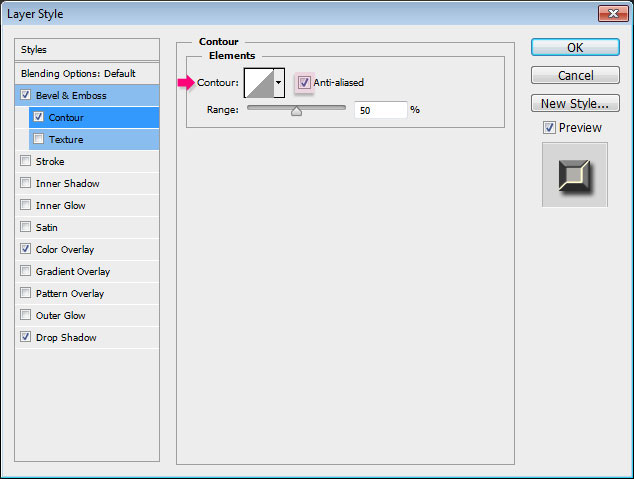
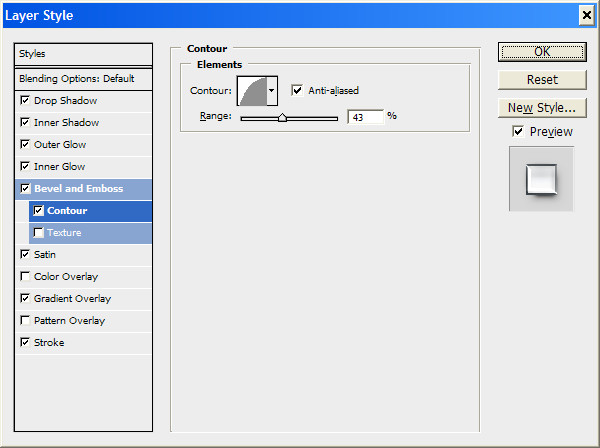
Контур (Contour):
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 50%

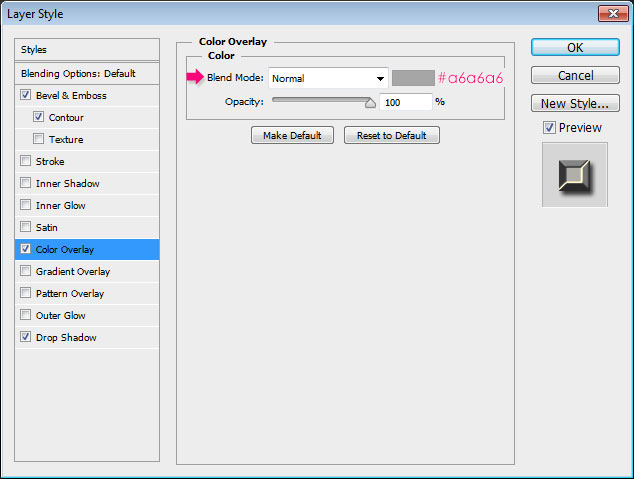
Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): #a6a6a6
Непрозрачность (Opacity): 100%

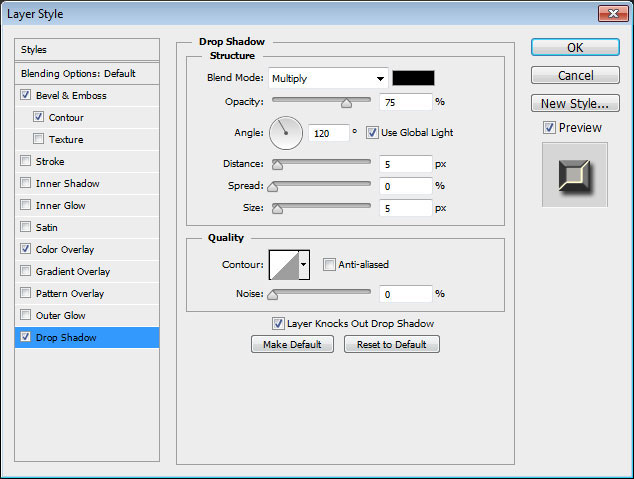
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Угол (Angle): 120; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

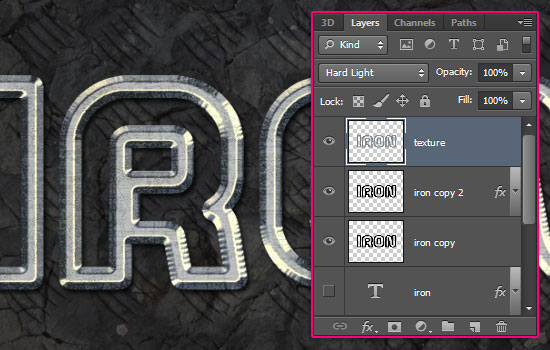
Результат после применения стилей:

Шаг 5
Вставьте металлическую текстуру с царапинами в наш документ поверх остальных слоёв. Затем сделайте выделение растрированного текстового слоя (удерживая Ctrl
, кликните на миниатюре слоя).

Находясь на слое с текстурой, нажмите Ctrl + J , чтобы скопировать выделенную часть на отдельный слой. Оригинальный слой с текстурой можно удалить.

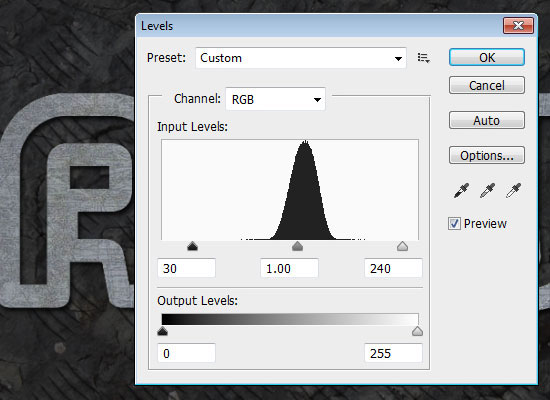
Находясь на слое со скопированной текстурой, перейдите к коррекции Уровни (Изображение – Коррекции – Уровни) (Image – Adjustments – Levels) . Введите следующие значения: 30 / 1.00 / 240.

Установите Режим наложения (Blending Mode) слоя с текстурой букв на Жёсткий свет (Hard Light) .

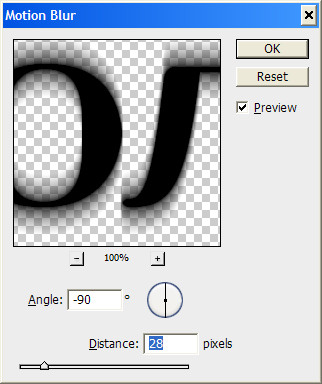
Выберите первый растрированный текстовый слой. Примените к нему фильтр Размытие в движении (Фильтр - Размытие – Размытие в движении) (Filter – Blur – Motion Blur) :
Угол (Angle): 90 градусов
Смещение (Distance): 30 пикселей
Тень станет немного толще, что усилит эффект глубины для текста.

Шаг 6
Выберите инструмент Кисть (Brush Tool) (B)
и перейдите в палитру кистей (Окно – Кисти) (Window – Brushes)
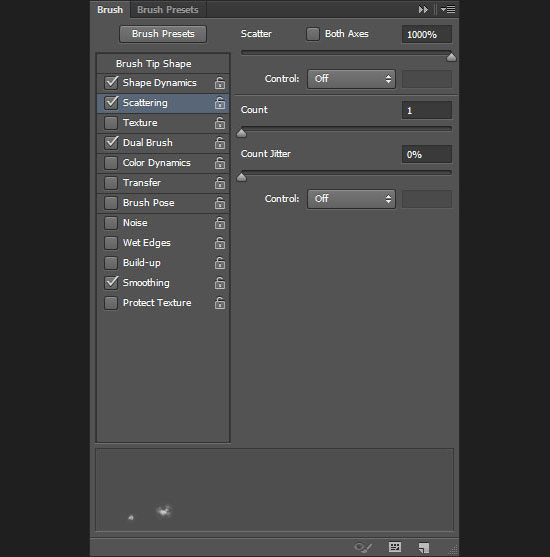
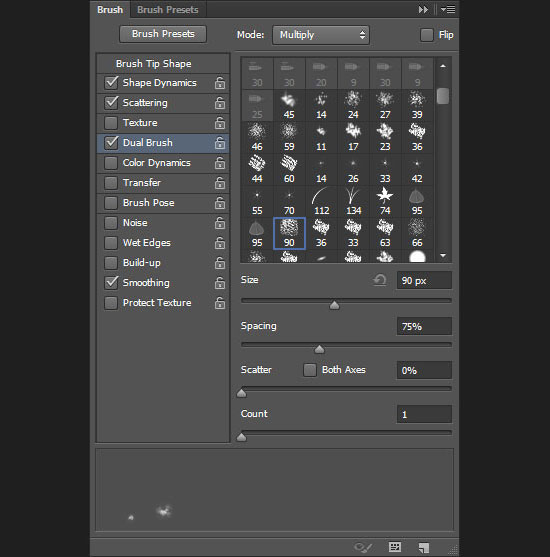
. Настройте кисть, как показано ниже.

![]()
Рассеивание (Scattering):

Двойная кисть (Dual Brush): выберите кисть «90 px Sampled Tip».

Шаг 7
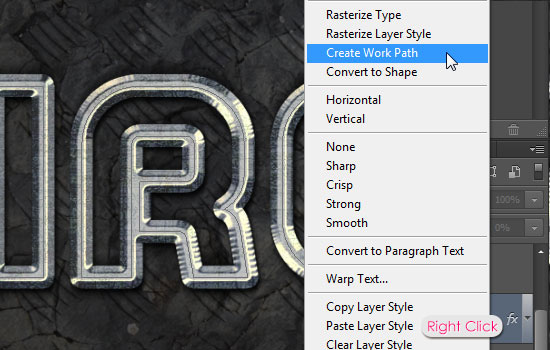
Кликните правой кнопкой мыши на оригинальном текстовом слое и выберите пункт Создать рабочий контур (Create Work Path)
.

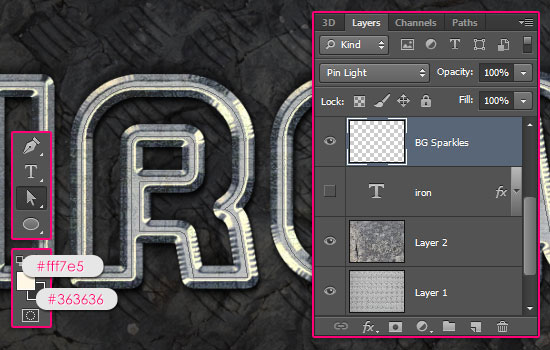
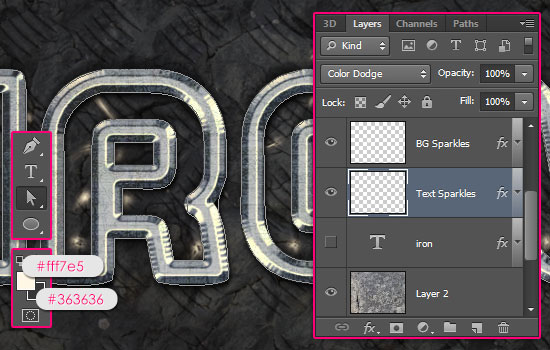
Создайте новый слой прямо над оригинальным, но под двумя растрированными. Назовите его «BG Sparkles». Установите Режим наложения (Blending Mode) этого слоя на Точечный свет (Pin Light) . Выберите инструмент , установите цвет заливки на #fff7e5 , цвет фона - #363636 .

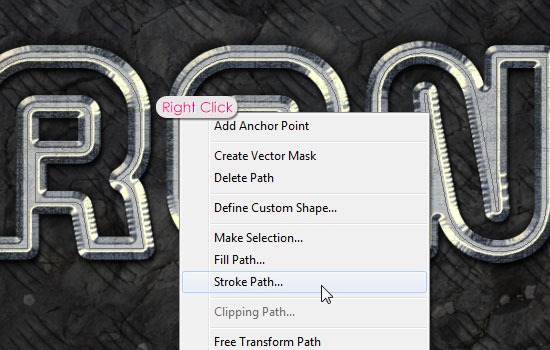
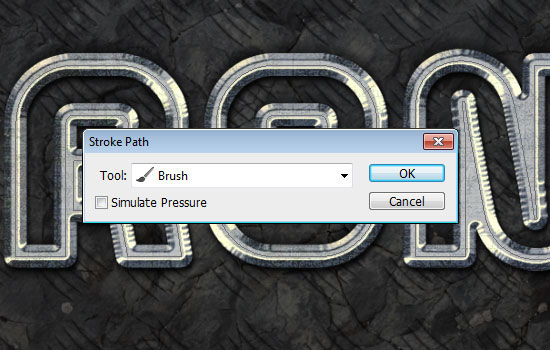
Кликните правой кнопкой мыши на контуре и выберите пункт Выполнить обводку контура (Stroke Path) .

В появившемся окне выберите Кисть (Brush) и убедитесь, что функция Имитировать нажим (Simulate Pressure) не активна.

Контур будет обведён настроенной ранее кистью. Нажмите Enter , чтобы убрать контур.

Шаг 8
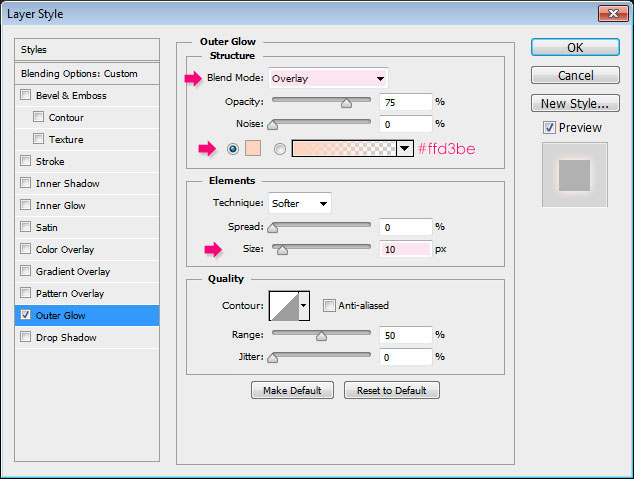
Кликните дважды на слое «BG Sparkles», чтобы открыть окно стилей. Примените стиль Внешнее свечение (Outer Glow)
с такими параметрами:
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 75%
Шум (Noise): 0%
Цвет (Color): #ffd3be
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 10 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

Результат:

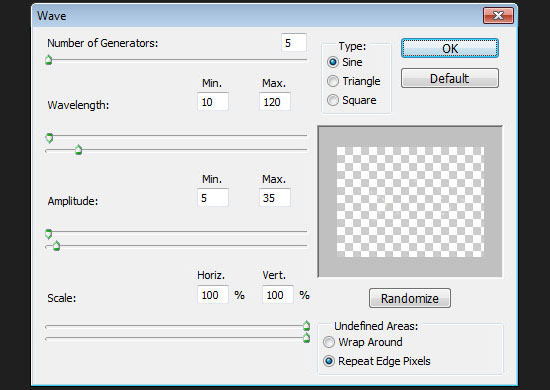
К этому же слою примените фильтр Волна (Фильтр – Искажение – Волна) (Filter – Distort – Wave) .

Шаг 9
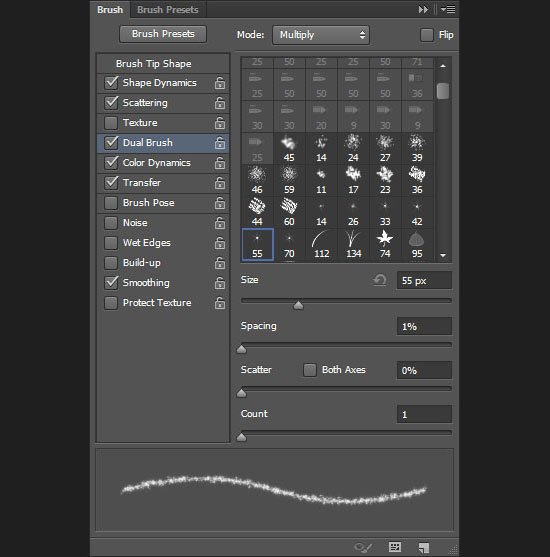
Откройте палитру кистей ещё раз (F5)
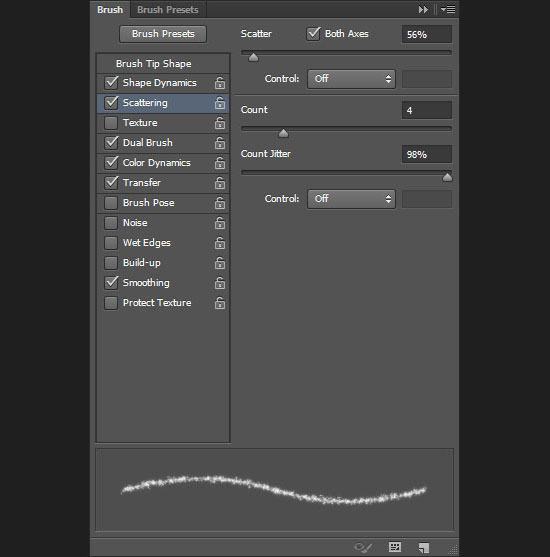
и выберите кисть «star 14». Настройте её так:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):
![]()
Рассеивание (Scattering):

Двойная кисть (Dual Brush): выберите кисть «Star 55px».

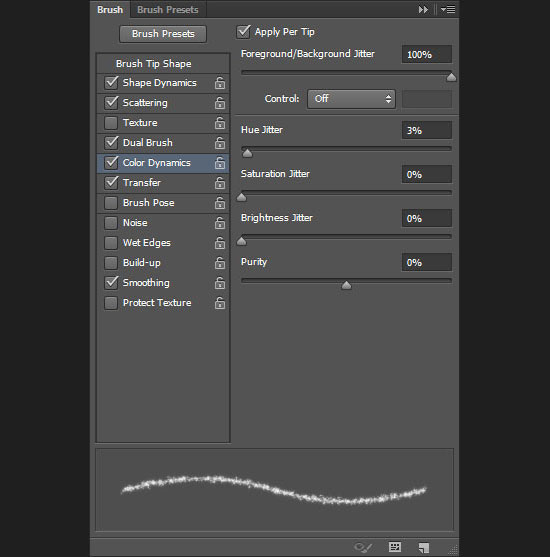
Динамика цвета (Color Dynamics):

Передача (Transfer):

Шаг 10
Сделайте выделение одного из растрированных текстовых слоёв.

Перейдите в палитру контуров (Окно – Контуры) (Window – Paths) . Удерживая Alt , кликните на иконке создания контура из выделения. В появившемся окне введите значение 1 пиксель. Чем меньше это значение, тем лучше будет контур.

На холсте появится контур вокруг букв.

Создайте новый слой (Ctrl + Shift + N) под слоем «BG Sparkles» и назовите его «Text Sparkles». Кликните правой кнопкой мыши на слое «BG Sparkles» и выберите пункт Скопировать стиль слоя (Copy Layer Style) . Затем кликните правой кнопкой мыши на слое «Text Sparkles» и выберите пункт Вклеить стиль слоя (Paste Layer Style) . Установите Режим наложения (Blending Mode) слоя «Text Sparkles» на Осветление основы (Color Dodge) . Основной и фоновый цвета должны по-прежнему быть #fff7e5 и #363636 . Выберите инструмент Стрелка (Direct Selection Tool) (A) .

Обведите контур так же, как мы делали ранее. Не забудьте нажать Enter после обводки, чтобы убрать контур. Обводка получится не очень яркой, но это будет исправлено позже, когда добавим корректирующие слои.

Шаг 11
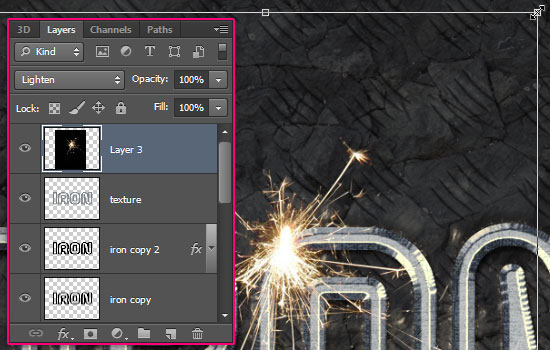
Вставьте одно из изображений бенгальского огня в наш документ поверх всех слоёв. Есть очень простой и быстрый способ скрыть чёрный фон. Установите Режим наложения (Blending Mode)
на Замена светлым (Lighten)
. Чёрный цвет будет скрыт потому, что фон слишком тёмный, а искры яркие. Инструментом Свободное трансформирование (Ctrl + T)
измените размер искр и поверните их под нужным углом, чтобы можно было расположить на буквах.

Проделайте то же самое для других изображений с искрами.
![]()
Чтобы изменить цвет искр, используйте коррекцию Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) .
Шаг 12
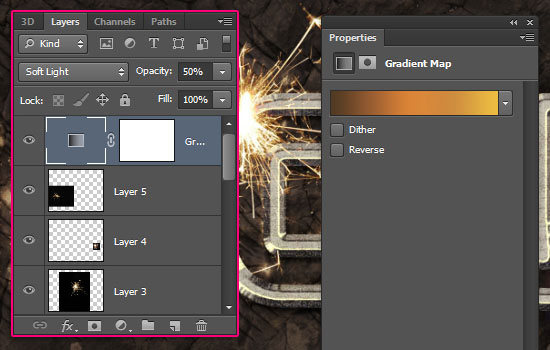
Кликните на иконке чёрно-белого круга в нижней части палитры слоёв и выберите пункт Карта градиента (Gradient Map)
. Таким способом можно быстро создавать корректирующие слои.

Этот корректирующий слой должен быть поверх остальных. Установите его Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%. Откройте окно Коррекция (Окно – Коррекция) (Window – Adjustments) и измените градиент.

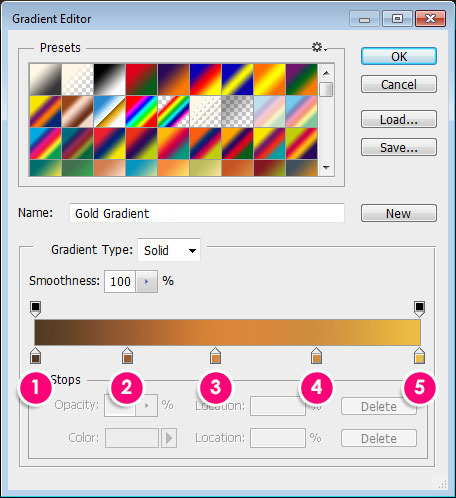
Ниже показаны отметки и их цветовой код:
Номер – Код цвета – Позиция
1 – #503a23
– 0
2 – #985d31
– 24
3 – #da8437
– 47
4 – #cf8d3f
– 73
5 – #edbd41
– 100

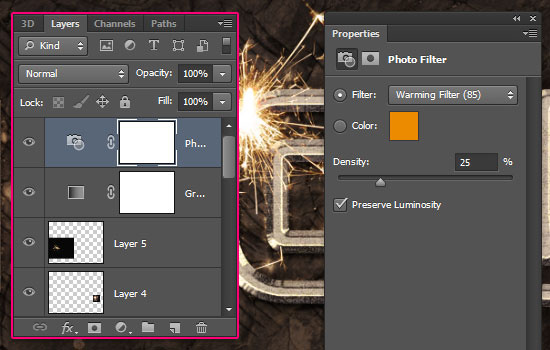
Создайте ещё один корректирующий слой – Фотофильтр (Photo Filter) .

Фильтр (Filter): Тёплый фильтр (85) (Warming Filter) (85)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Включено
Благодаря этому корректирующему слою вся иллюстрация станет ярче.

Шаг 13
Создайте новый слой между двумя фоновыми текстурами. Назовите его «Corners».

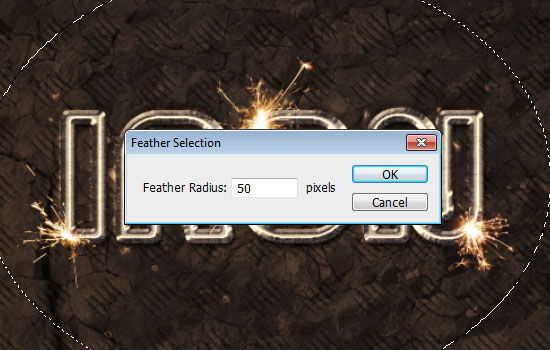
Инструментом Овальная область (Elliptical Marquee Tool) (M) и создайте овальное выделение, как показано ниже.

Перейдите в меню Выделение – Модифицировать – Растушевка (Select – Modify – Feather) и введите значение 50 пикселей. Края выделения станут мягче.

Инвертируйте выделение (Выделение – Инверсия) (Select – Inverse) .

Залейте выделение чёрным цветом.

Уберите выделение (Ctrl + D) . Тёмные углы усилят эффект глубины.

Конечный результат:
Кликните на изображении для увеличения.
Collis (Перевод: Nadik)
Быстрый золотой текст /Quick Gold Text.
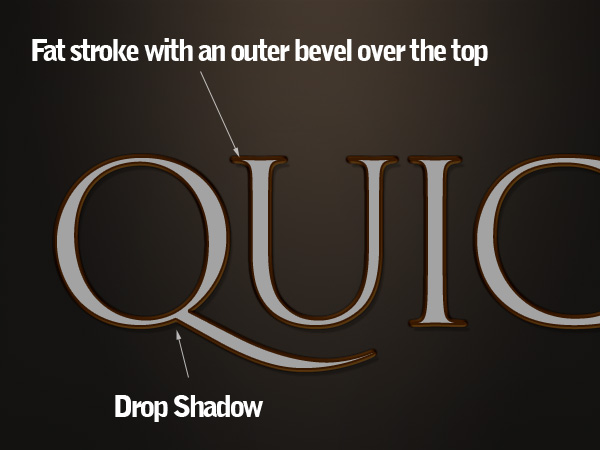
Есть много способов сделать "золотой текст". Данный текст использует два стиля слоя, которые применены к одному и тому же слову, только нижний слой немного смещен на несколько пикселов вниз.
Здесь я использовал шрифт Trajan
.

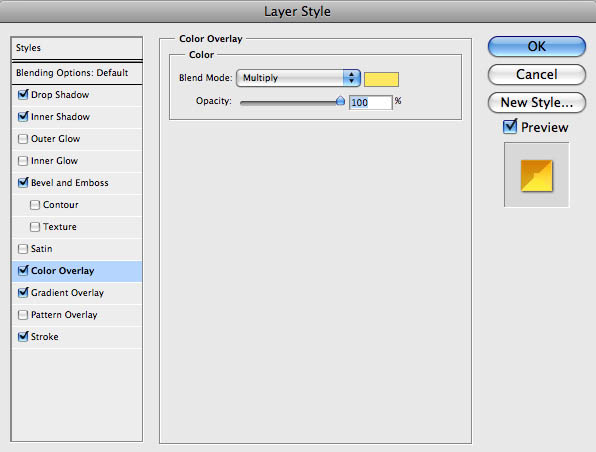
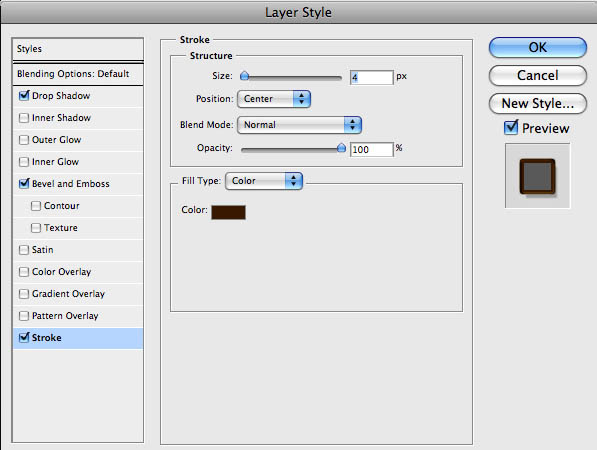
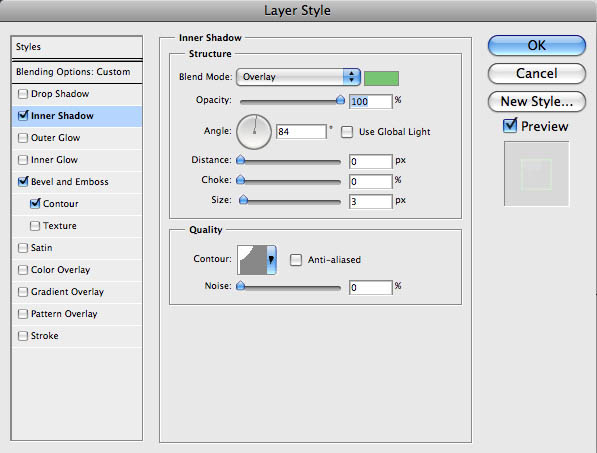
Верхний слой создан при помощи bevel, gradient overlay и т.д. (параметры на скрине). Также была добавлена небольша тень, для того, чтобы оттенять данный слой от нижнего.







Нижний слой дает объем нашим буквам. Заметим, что внутренняя часть в данный момент важна, потому как будет перекрыта верхним золотым слоем.




Металлический 3d текст/3d Metallic Text

Этот эффект лишь разновидность. Как вы можете видеть ниже, мы снова использовали два слоя с одинаковым текстом, где на каждом был применен свой набор эффектов.
Здесь я использовал эффект Gloss Contour на примененном стиле bevel&emboss. Всюду мы использовали оттенки желтого для создания теней, в данном случае это был серый цвет.

Эксперименты с текстом:
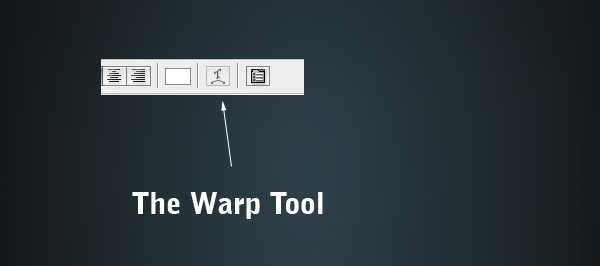
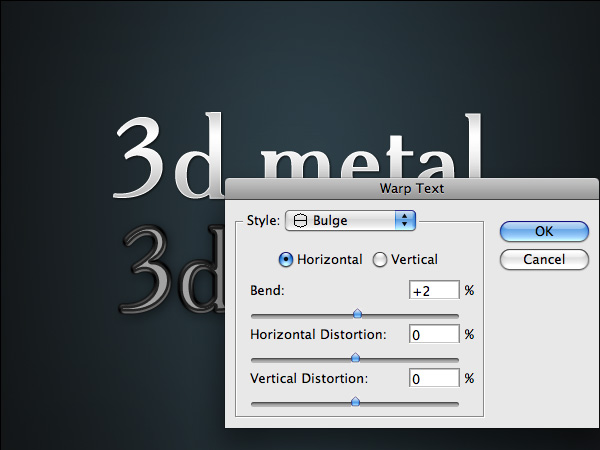
Также я попробовал применить к тексту искривление. Это можно сделать, щелкнув по текстовому слою, выбрав инструмент Horizontal Type Tool
(T), а затем кликнув по иконке, показанной на скрине.В выпадающем диалоговом окне выбрать Warp
.
Если вы применяете эффект Bulge к одному из слоев, то получится легкое искажение, которое смотрится неаккуратно.


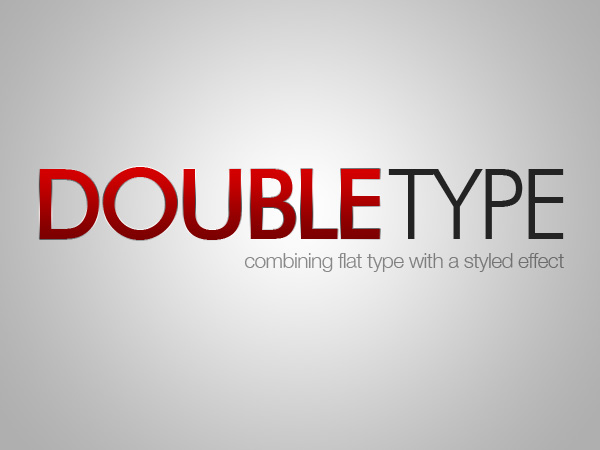
Двойной текст/DoubleType

Этот эффект очень прост и основан только на том, что к одной части текста применяются стили, а к другой нет.
Здесь я использовал шрифт Futura
.
Я уверен, что вы видели такой эффект на кинопостерах. Я использовал красный цвет, но вы можете использовать любое сочетание цветов.
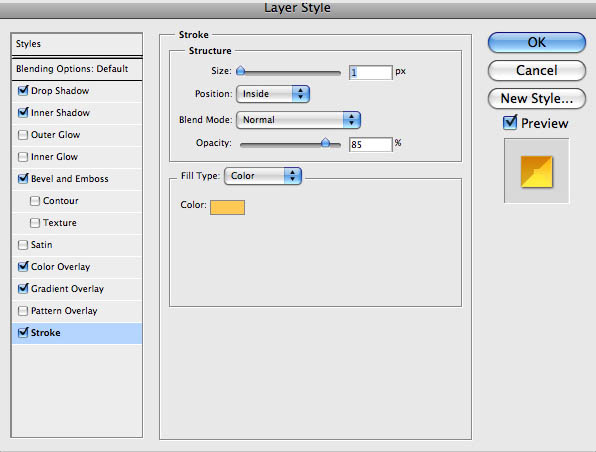
Чтобы сделать подобный текстовый эффект, мы будем использовать только стили - Outer Stroke
и Gradient Overlay
:
1. Итак, добавим обводку (Outer Stroke) в 1px Outer Stroke и используем градиент вместо цвета. Я использовал один из готовых металлических градиентов Фотошопа (смотрите настройки для эффекта "thin metal" ниже). Это добавит краям текста блеска.
2. Затем добавляем чёрно-белый градиент (Gradient Overlay), поменяем режим наложения на Overlay и прозрачность уменьшим до 50%. И теперь, когда вы будете менять цвет текста, то он будет корректироваться автоматически.

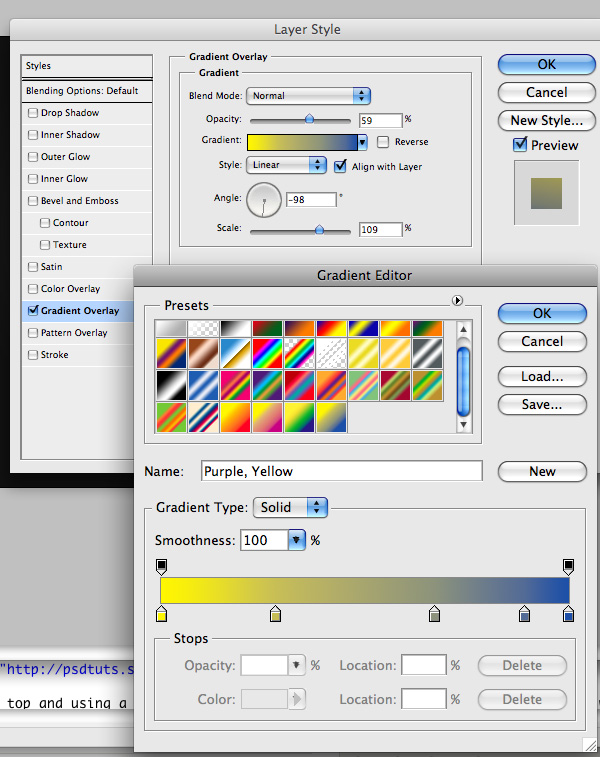
ГиперЦвет/HyperColor

Этот эффект я нашёл на сайте Chris Garrett Media . Это действительно очень простой эффект. Наберите любой текст (например, шрифтом DIN ), добавьте Gradient Overlay . В Фотошопе есть наборы очень красивых градиентов Color Harmony, которые вы можете добавить и использовать, нажав маленькую стрелочку справа в диалоговом Gradient Editor . Примените один из этих градиентов на тексте белого цвета и уменьшите прозрачность до 59% (фон должен быть тёмным).

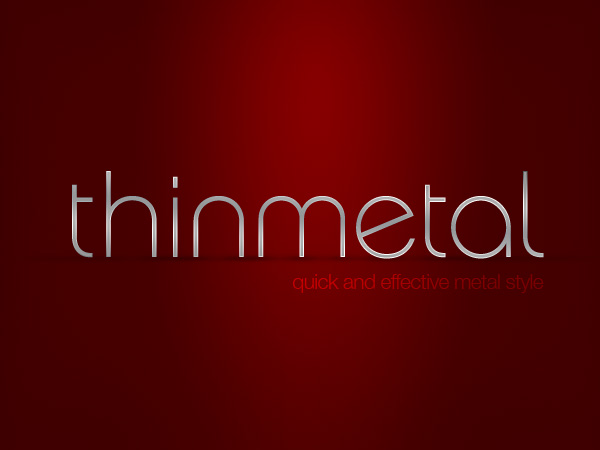
Тонкий металл/Thin Metal

Это простейший способ сделать металлический текст. Основан он на том факте, что когда мы видим металл в реальной жизни, он имеет обычно множество бликов и теней, особенно блестящий хромированный металл. Таким образом, используя две копии одного градиента под разными углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)

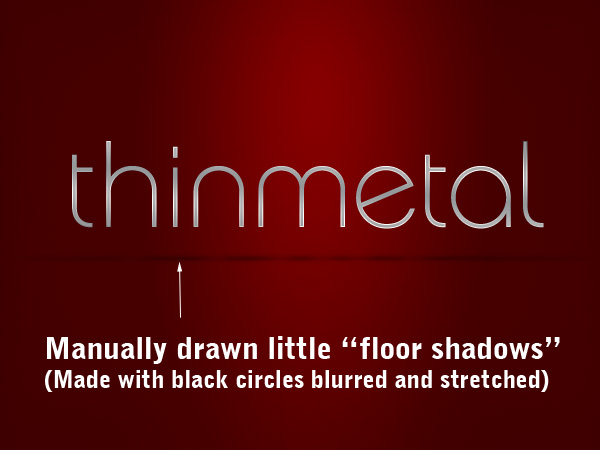
Итак, во-первых, я решил сделать текст "стоящим на поверхности". Теперь создаём новый слой и рисуем маленькие кружочки под ножкой каждой буквы, затем применяем фильтр Filters > Blur > Gaussian Blur
= 2 px. Теперь жмём CTRL+T
и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как "a" и "e", используйте transform tool
и растяните кружочки по горизонтали.
В конце я дублировал один из кружочков-теней и растянул вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.

Таким образом, наш текст - это сочетание двух стилей - Gradient Overlay и Stroke = 1px с использованием того же градиента. Градиент, который мы использовали (такой же как в эффекте Double Type ранее), это стандартный металлический градиент в ФШ. Вы можете его добавить, нажав маленькую стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь секрет этого эффекта заключается в том, что углы наложения градиента и обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.

Фантастический пластик/Plastic Fantastic

Я очень люблю создавать гелевые текстовые стили, хотя практически не использую их в реальных проэктах. данный эффект также создан на двух одинаковых текстовых слоях с различными стилями слоя (подобно металлическим, которые мы обсуждали выше). Вы можете видеть эти два слоя ниже. основное моделирование эффекта производилось на нижнем слое. верхний слой использовался для создания эффекта блеска.

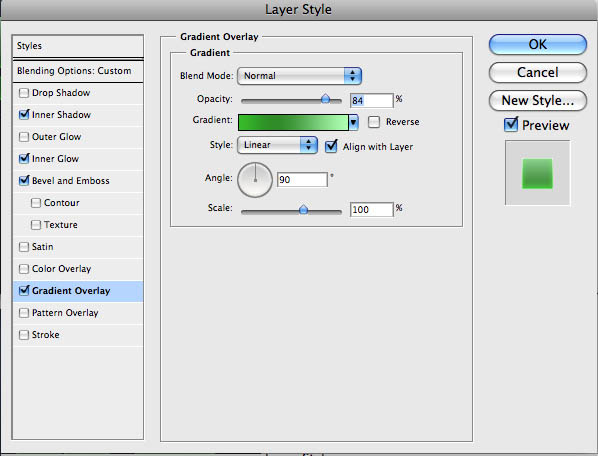
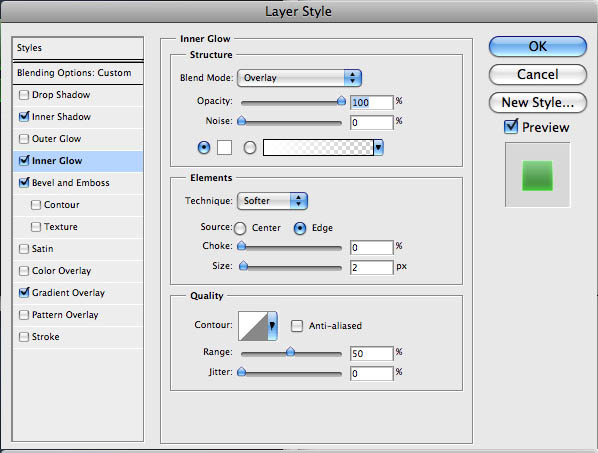
В нижнем слое мы использовали внешнее и внутреннее свечение, градиент и тени. Настройки даны ниже.
![]()




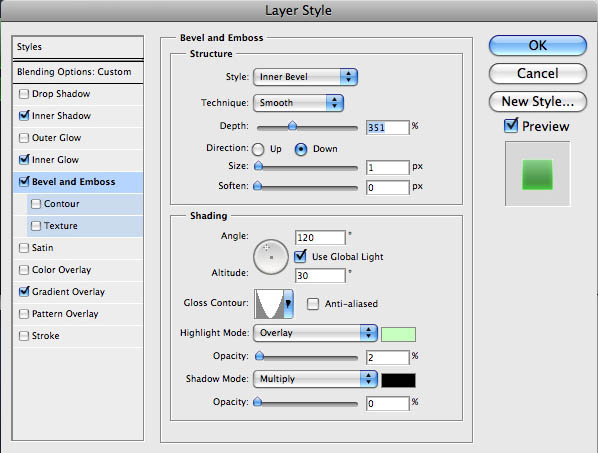
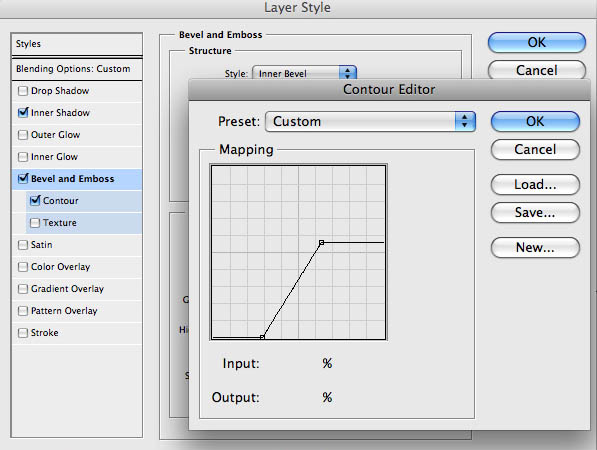
Верхний слой изменил стиль слоя Bevel & Emboss . Ниже вы можете видеть настройки, в том числе и для градиентного контура.




Время чтения:5 минут Изображений:19
Дорогие друзья, сегодня смотрим новый Photoshop урок . Я назвал этот урок . Сегодняшний урок, как и предыдущие, очень прост. Чтобы получить подобный эффект, используем только стили для текста. Я очень люблю экспериментировать со стилями . Это очень мощный инструмент, при помощи которого можно добиться потрясающих результатов. Иногда результат поразителен, а эффектов минимум. Стили дают большую свободу творчеству. В этом уроке используем ещё инструмент размытия, но главный эффект попробуем выполнить только стилями. Итак смотрим.
В начале, как всегда подберём подходящий фон, на котором эффект будет смотреться значительно лучше, нежели на белом или на чёрном фоне.
Правильный фон позволяет проявиться эффекту достаточно реалистично. Так как сегодня мы хотим получить эффект полированного металлического текста в Photoshop
, то соответственно, используем любую подходящую текстуру. Я выбрал бетон. Может потому, что он светлый. Итак, создаём новый документ (Ctrl+N
) и открыв фотографию с нашей текстурой, перетаскиваем её на новый слой нашего документа. Когда Вы будете перетаскивать фотографию, она автоматически вставиться в новый слой.
Теперь, выбрав текстовый инструмент (Т) и кликнув в центр рабочей области, пишем нужный нам текст.

Теперь нудно сделать дубль этого сля с текстов. Для этого кликаем левой клавишей мышки, и удерживая клавишу, тащим этот слой согласно следующему изображению:

Получаем новый слой полностью идентичный оригиналу. И удерживая его, опускаем вниз.

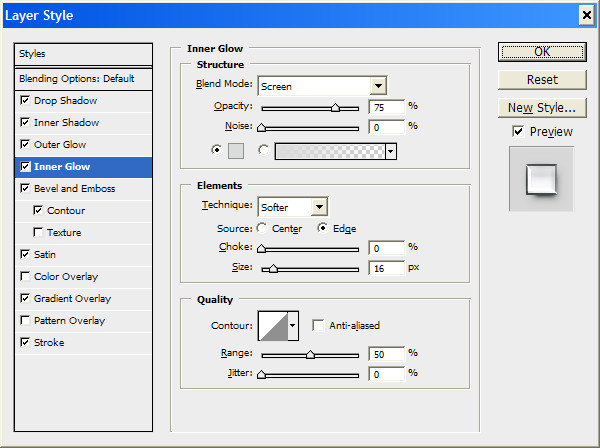
Ну вот, половина дела сделано. Желательно, для этого урока выбрать шрифт пожирнее. Теперь назначаем слою с нашим текстом (верхний слой) новый стиль.



![]()






Нажимаем на кнопку Ок, и смотрим результат.

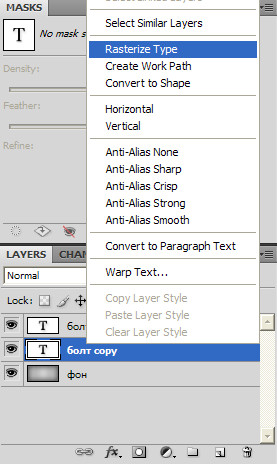
Немного не хватает до реалистичности. А чего не хватает? Правильно, тени. Добавим тень. Для этого, как раз и понадобиться дубль текстового слоя. Выбираем дублированный слой, снизу под основным, и правой клавишей мыши выбираем пункт Rasterize Type.

Теперь выбираем размытие слоя.


Нажимаем кнопку ок и наслаждаемся результатом. Если Вы всё сделали правильно, то у Вас должен получиться вот такой результат, который я назвал эффект полированного металлического текста в Photoshop .

На этом наш Photoshop урок закончен, спасибо за внимание!
Иногда, бывает нужно быстро применить какой-либо эффект и в этом на помощь придут экшены. Одним нажатием кнопки, Вы без труда воссоздадите нужный эффект.
В этом уроке мы будем создавать металлический текстовый эффект, одновременно записывая для него экшен. По окончании урока, Вы сможете воспроизвести этот эффект, всего лишь нажав на кнопку Play в палитре Операции.
Финальное изображение:
Шаг 1
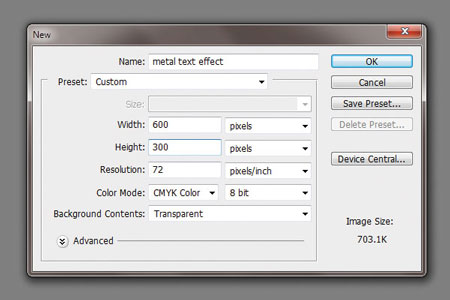
Создайте новый документ (Файл - Новый) (File > New) (Ctr + N ) размером 600х300 пикселей с разрешением 72 pixels/inch.

Инструментом Текст (Horizontal Type Tool) (T ) и напишите текст «Design Instruct». В моем случае, был использован шрифт Franklin Gothic Heavy, но Вы можете выбрать другой. Главное, чтобы начертание шрифта было жирное.

Шаг 2
Прежде, чем продолжить, нужно создать новый экшен, который будет записывать все наши действия в этом уроке. Откройте палитру Операции (Window > Actions) (Alt + F9 ), кликните оп иконке папки в нижней части палитры (Create new set) и назовите эту группу «Metal Text». Теперь кликните по иконке создания нового экшена (Create new action):

После того, как создан новый экшен, запись должна начаться автоматически (Вы увидите красный кружок в нижней части палитры Операции, который говорит о том, что запись началась).

Шаг 3
Перейдите в меню (Select > Load Selection) и затем создайте новый слой (Shift + Ctrl + N ). Залейте новый слой белым цветом (#FFFFFF) и сделайте невидимым оригинальный текстовый слой.
Дублируйте новый текст (Слой - Создать дубликат слоя) (Layer > Duplicate Layer) и переместите его под верхний текстовый слой.
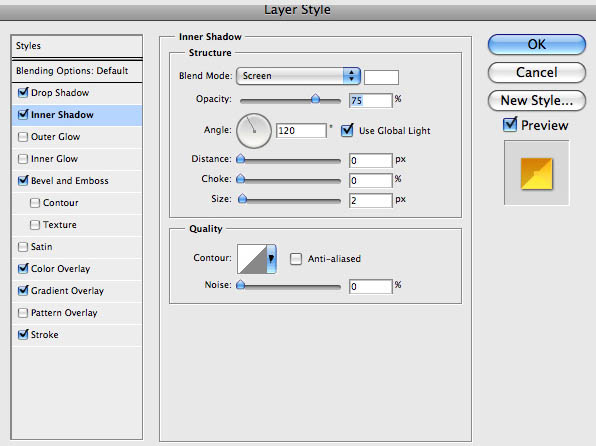
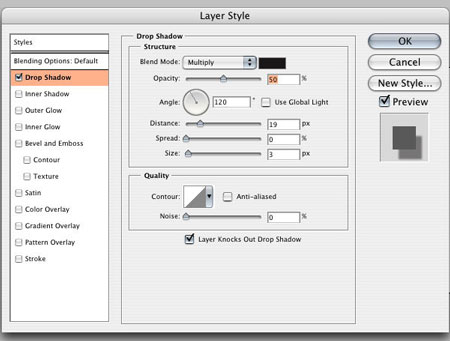
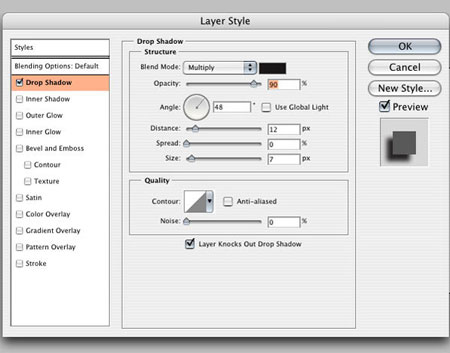
Нам нужно создать два источника света, и этот слой с текстом будет содержать первый источник света. Добавьте стиль слоя Тень (Слой - Стили слоя - Тень) (Layer > Layer Style > Drop Shadow). Установите настройки, как на скриншоте и выключите флажок Использовать глобальное освещение (Use Global Light). Этот параметр устанавливает тень и тиснение под одним углом, а нам нужно два разных источника.
Примечание: оба источника света должны находиться над оригинальным текстовым слоем.

Шаг 4
К верхнему слою с текстом примените стиль слоя Тень (Слой - Стили слоя - Тень) (Layer > Layer Style > Drop Shadow):

Шаг 5
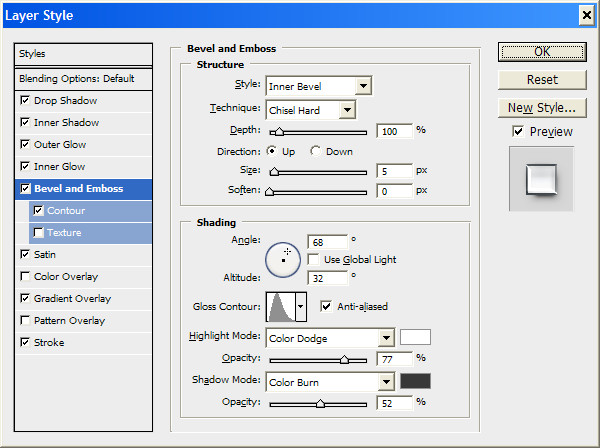
Теперь добавим тиснение, которое поможет создать металлический эффект Слой - Стили слоя - Тиснение (Layer > Layer Style > Bevel and Emboss).

Шаг 6
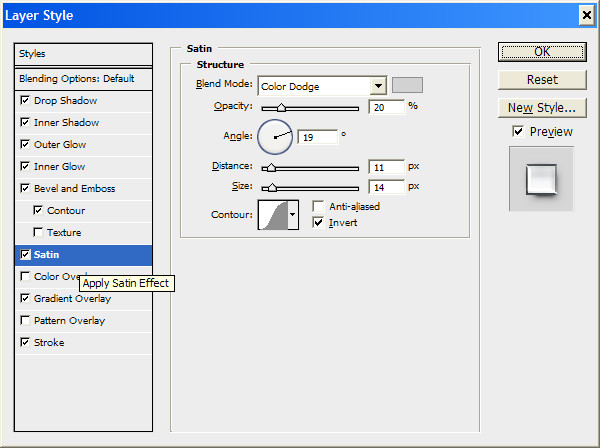
Теперь добавим стиль слоя Глянец (Слой - Стили слоя - Глянец) (Layer > Layer Style > Satin):

Шаг 7
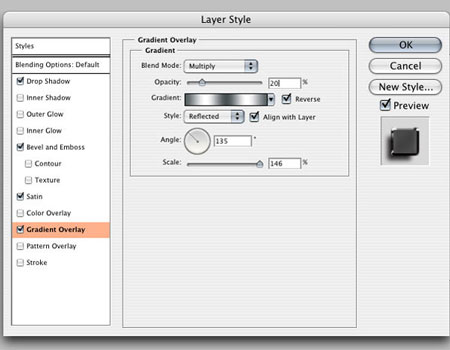
Последний стиль слоя, Наложение градиента , затемнит текст и поможет добавить световое отражение (Слой - Стили слоя - Наложение градиента) (Layer > Layer Style > Gradient Overlay).

Шаг 8
Нам нужно добавить тексту металлическую текстуру. При активном верхнем слое войдите в меню Загрузить выделенную область (Выделение - Загрузить выделенную область) (Select > Load Selection).
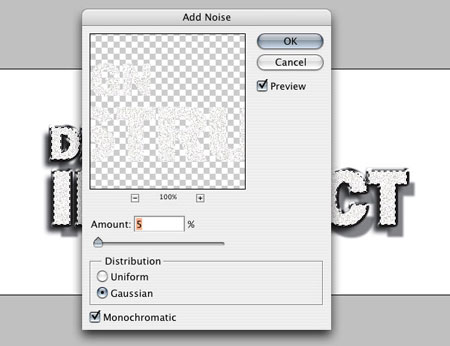
Создайте новый слой (Слой - Новый - Слой) (Layer > New Layer) (Shift + Ctrl + N ) и залейте выделение белым цветом. Теперь к нему примените фильтр Шум (Фильтр - Шум - Добавить шум) (Filter > Noise > Add Noise).

Шаг 9
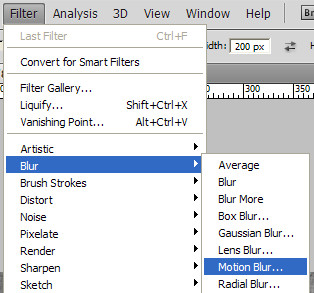
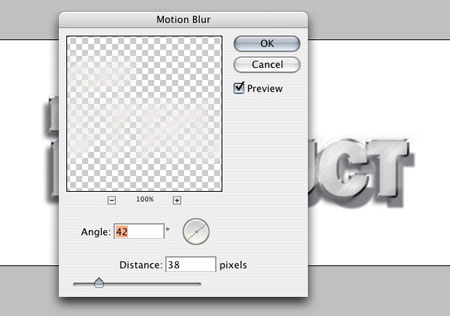
Снимите выделение (Выделение - Отменить выделение) (Select > Deselect) (Ctrl + D ) и примените фильтр Размытие в движении (Фильтр - размытие - Размытие в движении) (Filter > Blur > Motion Blur).

Выделите первый слой с текстом и загрузите выделение область Выделение - Загрузить выделенную область (Select > Load Selection). Теперь инвертируйте выделение (Выделение - Инверсия) (Select > Inverse) (Shift + Ctrl + I ). Удалите выделенную область. Это позволит избавиться от шума, который находился за пределами текста. Измените режим наложения на Умножение (Multiply).
Экшен готов. Нажмите кнопку stop в нижней части палитры Операции.
Шаг 10
Откройте текстуру стены, перенесите ее в изображение и поместите ниже всех слоев.

Шаг 11
На текст добавим текстуру. Откройте изображение старой фотопленки и перенесите ее в наш документ. Поместите текстуру старой фотопленки над всеми слоями и уменьшите до 30% (Редактирование - Свободное трансформирование ) (Edit > Free Transform) (Ctrl + T ), чтобы подогнать под размер документа. Измените режим наложения текстуры фотопленки на Перекрытие (Overlay).

Шаг 12
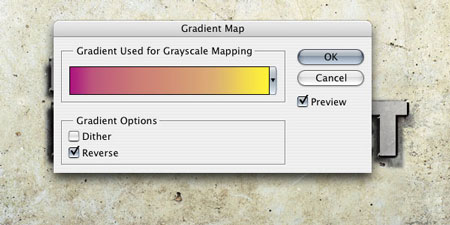
Теперь добавим теплый цветовой оттенок изображению. Сделаем это через корректирующий слой Карта градиента (Слой - Новый корректирующий слой - Карта градиента) (Layer > New Adjustment Layer > Gradient Map). Создайте градиент от желтого к пурпурному и включите флажок Инверсия (reverse). Измените режим наложения этого корректирующего слоя на Перекрытие (Overlay) и уменьшите непрозрачность до 30%.

Шаг 13
Теперь затемним края изображения. Инструментом Прямоугольная область выделения (Rectangular Marquee Tool) (M ) нарисуйте выделение и растушуйте его на 50 пикселей (Shift + F6 ). Создайте новый слой (Слой - Новый слой) (Layer > New Layer) (Shift + Ctrl + N ). Инвертируйте выделение (Выделение - Инверсия ) (Select > Inverse) (Shift + Ctrl + I ) и залейте выделение на новом слое черным цветом. Измените режим наложения этого слоя на Затемнение основы (Color Burn).

Шаг 14
При помощи инструмента Кисть (Brush Tool) (B ) добавим тексту свечение. Установите размер кисти 20 пикселей и жесткость 0%. Создайте новый слой (Shift + Ctr + N ) и поместите его под слой с текстурой фотопленки. Выберите белый цвет (#FFFFFF) и поставьте световые точки на краях букв. Измените режим наложения этого слоя на Мягкий свет (Soft Light).

Шаг 15
Объедините изображение (Слой - выполнить сведение ) (Layer > Flatten Image). Дублируйте полученный слой (Слой - Создать дубликат) (Layer > Duplicate Layer). К дубликату примените фильтр Цветовой контраст , чтобы немного усилить резкость (Фильтр - Другие - Цветовой контраст) (Filter > Other > High Pass). Установите радиус в 10 пикселей. Измените режим наложения этого слоя на Затемнение основы (Color Burn) и уменьшите непрозрачность до 30%. Теперь объедините оба существующих слоя в один.

Шаг 16
Выберите инструмент b (Quick Mask Mode) (Q ) :

Инструментом Градиент (Gradient Tool) (G ) радиального типа нарисуйте круг в центре документа.

Выйдите из режима Быстрой маски (Q ) и инвертируйте выделение (Выделение - Инверсия ) (Select > Inverse) (Shift + Ctrl + I ).
Шаг 17
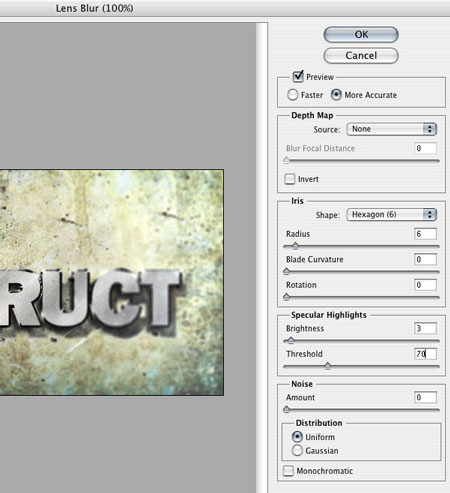
В финале, добавим фильтр Размытие при малой глубине резкости (Фильтр - Размытие - Размытие при малой глубине резкости) (Filter > Blur > Lens Blur):

В этом уроке вы узнаете, как создать металлический текст с помощью приёмов светотеней. Ещё мы будем использовать фильтры и действия.
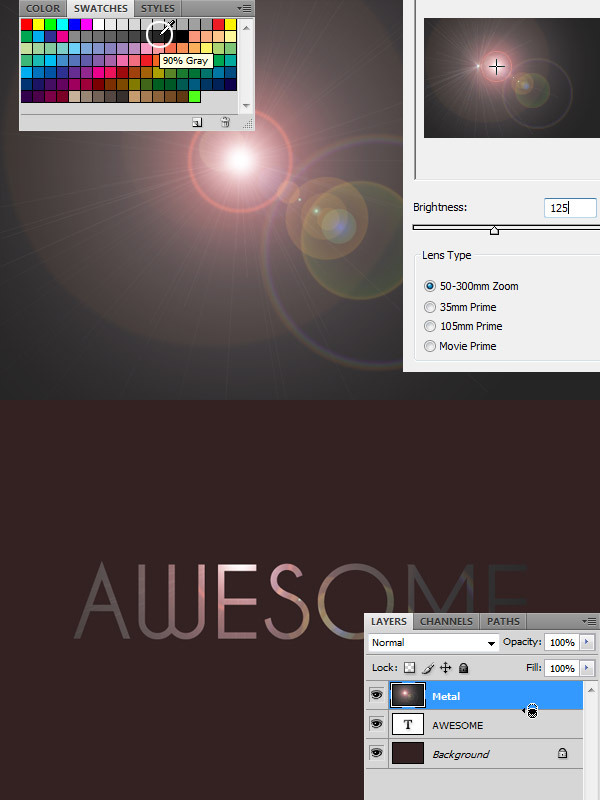
Шаг 1. Создание текста Создайте новый документ размерами 900х600 пикселей и разрешением 300 pixels/inch. Заполните слой "Background" цветом #332222. Выберите белый, как цвет переднего плана. Пользуясь Type Tool, введите "AWESOME". Установите шрифт Caviar Dreams, начертание Bold и поставьте размер шрифта на 36 pt.
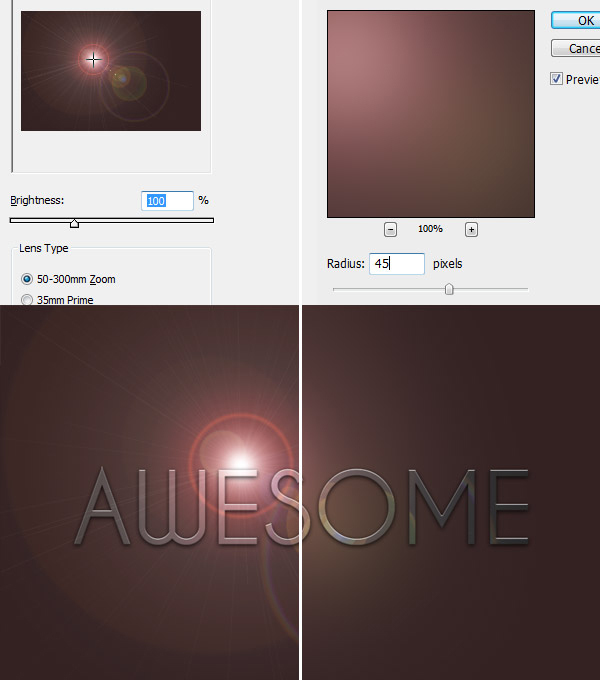
Шаг 2.Металл. Создайте новый слой под названием "Metal" и залейте его 90% серым цветом. Перейдите в Filter> Render> Lens Flare и используйте следующие настройки: Brightness => 125, Lens Type => 50-300mm Zoom. Затем перейдите к палитре слоев и нажмите Alt-на линии между "Awesome" и "Metal" для создания маски слою "Metal".

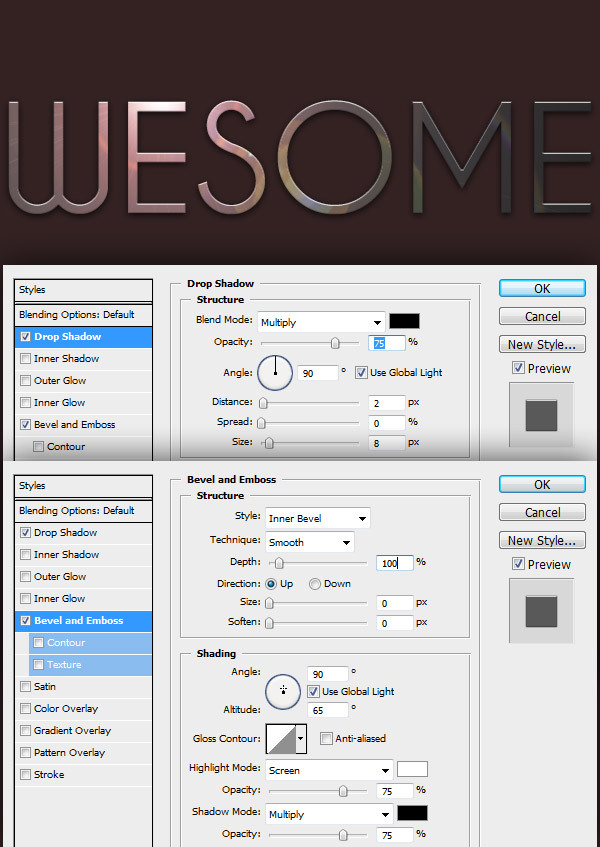
Шаг 3. Добавляем стили. Выберите "Awesome" в палитре слоев и примените стиль Drop Shadow с такими параметрами: Blend Mode => Multiply, Opacity => 75%, Angle => 90, Distance => 2px, Size => 8px. Затем добавьте Bevel and Emboss с такими настройками: Style => Inner Bevel, Depth => 100%, Direction => Up, Size => 0, Angle => 90, Altitude => 65.

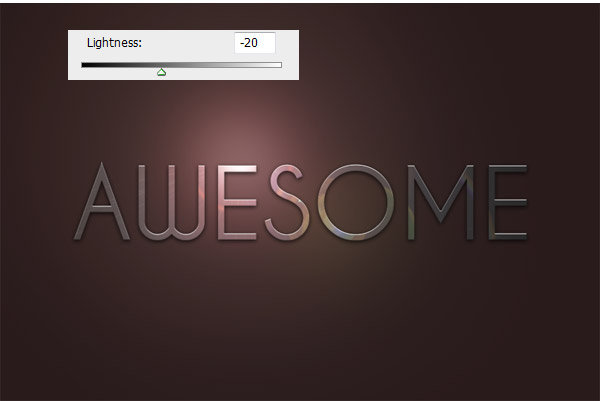
Шаг 4. Добавляем к Background фильтр Some Light Тоо Выберете слой Background в палитре слоев, и идите в Filters> Render> Lens Flare(или вы можете нажать Ctrl+Alt+F чтобы открыть окно фильтра который вы применяли в последний раз). Измените Brightness до 100%. Перейти в Filter> Blur> Gaussian Blur и поставьте радиус на 45 пикселей. Затем перейдите к Image> Adjustments> Hue / Saturation и установите Lightness на -20.


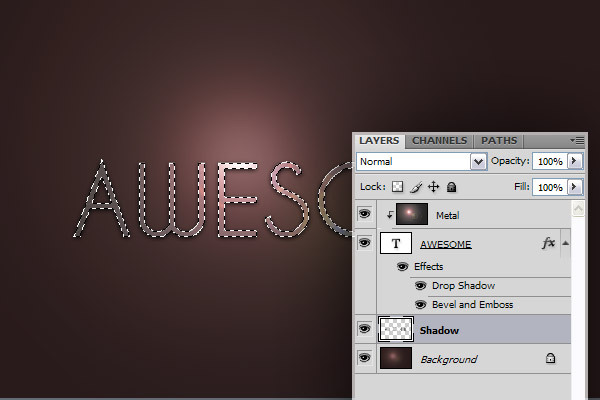
Шаг 5. Как создать тень? Ctrl+клик по пиктограмме слоя "Awesome", чтобы загрузить выделение, создайте новый слой поверх "Background" и назовите его "Shadow". Залейте выделение черным цветом.

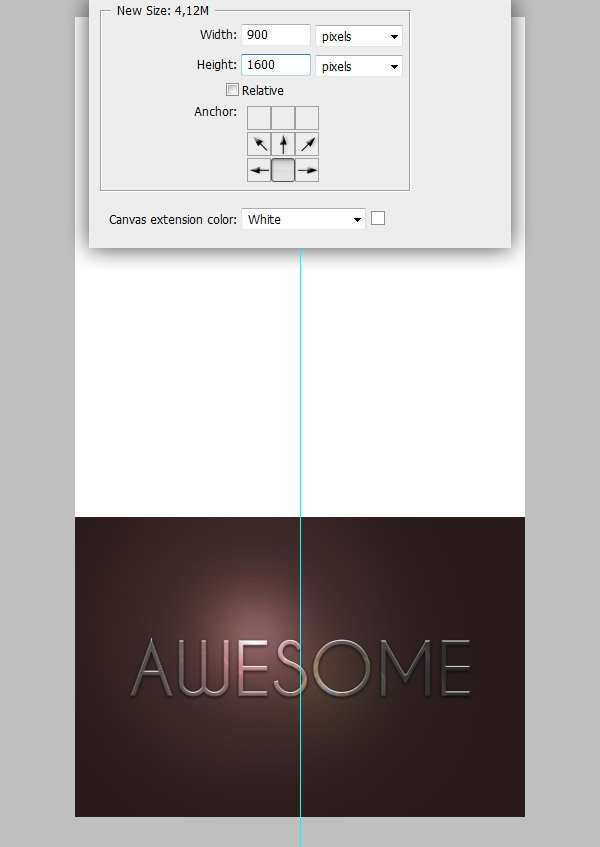
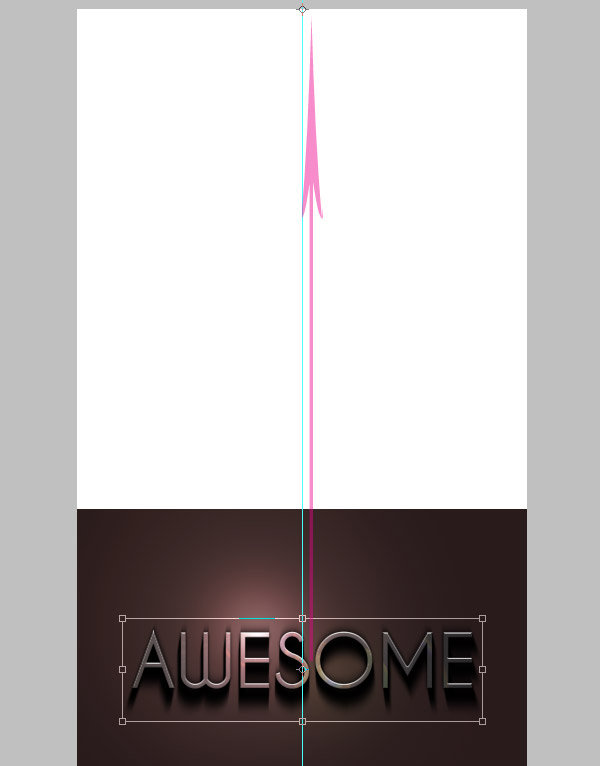
Шаг 6. Освобождаем место для тени. Теперь мы создадим тень. Для того чтобы это сделать, надо увеличить холст, через несколько минут вы увидите, зачем. Перейдите в Image> Canvas Size. Щелкните по нижней средней ячейке, убедитесь в том, что снята галочка с Relative, и введите в Height 1600 пикселей, нажмите ОК. Выберите слой "Background", создайте направляющую (нажмите Ctrl+R чтобы создать линейку, она поможет вам сориентироваться) и разместите её по центру документа.

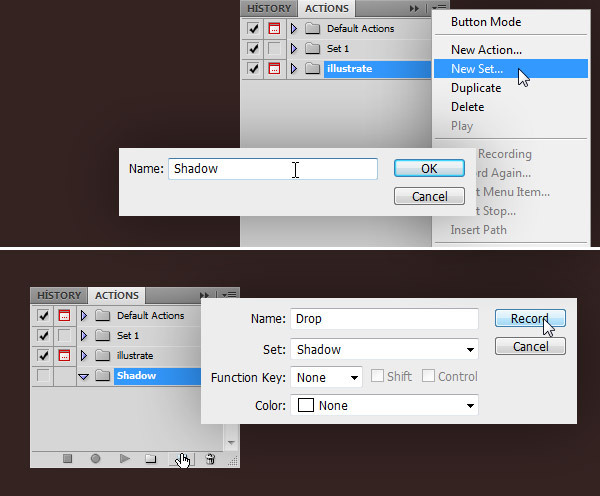
Шаг 7. Действия! Теперь создадим действие, которое поможет отбросить тень от текста. Перейдите в Window> Actions, чтобы открыть панель действий. В меню Action Panel выберите New Set, назовите его "Shadow" и нажмите кнопку ОК. Теперь нажмите на кнопку New Action, назовите действие "Drop" и нажмите на запись. Запись действий хороший способ сделать повторяющиеся действия.

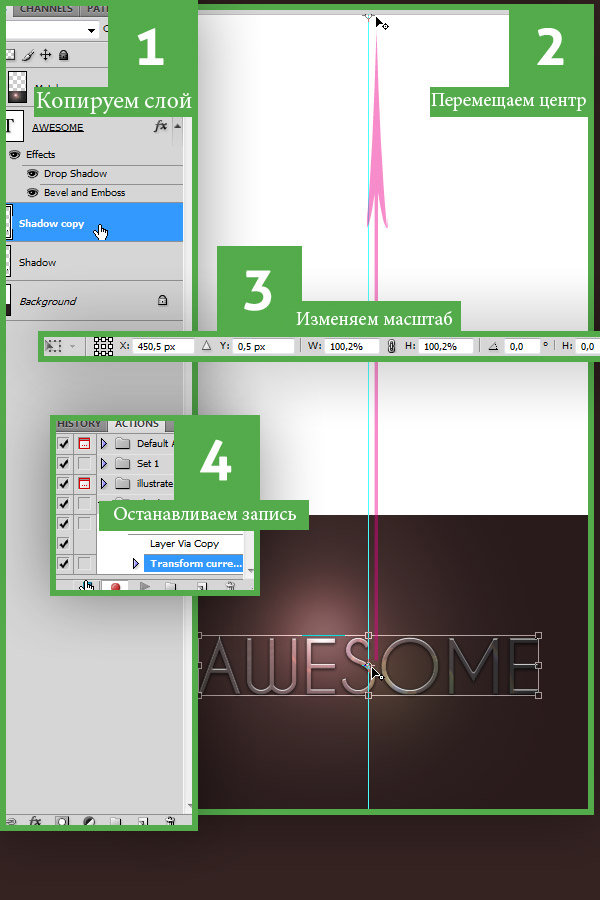
Шаг 8. Действие! Первое, что мы сделаем - это продублируем слой "Shadow", нажав Ctrl+J. После кликните Ctrl+T, чтобы перейти в режим Free Transform, переместите центр преобразования к верхнему краю этого документа, как показано на картинке ниже. Теперь измените горизонтальный и вертикальный масштаб на 100,2%, нажмите на кнопку Commit Transform или на клавишу Enter в два раза. Наконец, в панели действий нажмите на Stop. Мы закончили запись действия, теперь пришло время для ее воспроизведения.

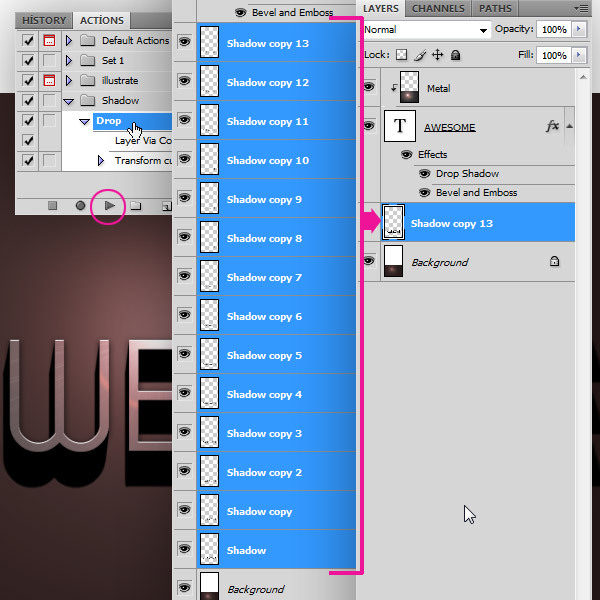
Шаг 9. Drop Shadow - больше действий! Убедитесь, что слой "Shadow copy" выбран, идите в панель действий, выберите Drop, а затем нажмите кнопку воспроизведения 12 раз. Потом выберите все слои Shadow в палитре слоев и нажмите Ctrl+E, чтобы объединить их.

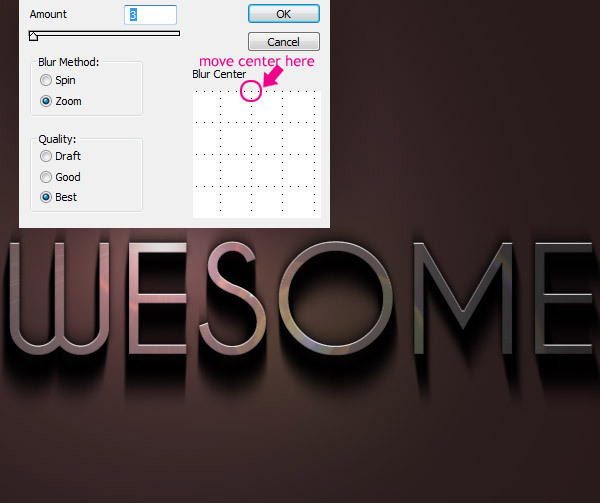
Шаг 10. Добавьте размытия. Перейдите в Filter> Blur> Radial Blur, переместите центр вверх и используйте такие настройки: Amount => 3, Blur Method => Zoom, Quality => Best.

Шаг 11. Завершение тени. Нажмите Ctrl+T и перетащите центр снова, масштабируйте тень, удерживая клавиши Shift+Alt, как показано на картинке. Затем перейдите на Filter> Blur> Gaussian Blur и примените размытие с радиусом 2 пикселя.


Поздравляю Теперь Crop tool обрежте изображение до нужного размера. Ьеперь вы узнали как сделать металлический текст с освещением и тенями.

уроке фотошоп, уроки фотошопа, урок Photoshop