ขั้นตอนที่ 1
สร้างเอกสารใหม่ใน Photoshop (Ctrl + N)ขนาด 1024x768 พิกเซล. ตั้งค่าสีพื้นหน้าเป็น #464646
, เปิดพื้นหลัง #363636
และเลือกเครื่องมือ เครื่องมือไล่ระดับสี (G)- ในการตั้งค่าให้เลือก เรเดียลการไล่ระดับสี เติมจากกึ่งกลางผืนผ้าใบไปที่มุมใดมุมหนึ่ง
แปะ แผ่นโลหะไปยังเอกสารของเราและตั้งค่าเป็น โอเวอร์เลย์, ต่ำกว่า ความทึบชั้นได้ถึง 70%
![]()
วางพื้นผิวที่แตกร้าวไว้ด้านบนของสองชั้นแล้วเปลี่ยน โหมดการผสมบน การคูณ.

ขั้นตอนที่ 2
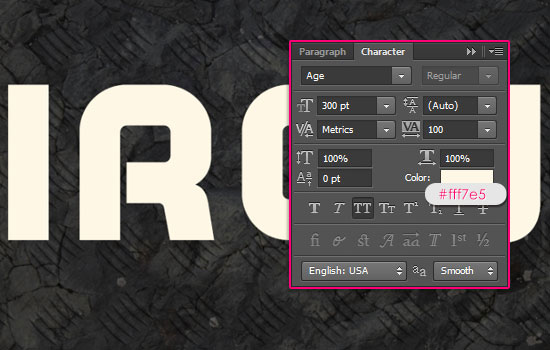
อัปโหลดแบบอักษร "อายุ" ไปยังไลบรารีที่ใช้ร่วมกัน เลือกเครื่องมือ เครื่องมือประเภทแนวนอน (T)ให้เปิดหน้าต่างการตั้งค่าแบบอักษร (หน้าต่าง – ตัวอักษร)และป้อนค่าที่แสดงในภาพหน้าจอต่อไปนี้ แล้วเขียนคำว่า "IRON"
คุณยังสามารถติดตั้งแบบอักษรผ่านทาง เมนูบริบทไฟล์ฟอนต์

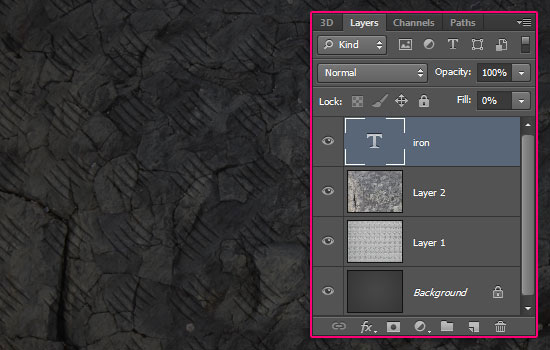
ติดตั้ง เติมชั้นเป็น 0%

ดับเบิลคลิกที่เลเยอร์ข้อความเพื่อเปิดหน้าต่างสไตล์ ใช้สไตล์ จังหวะ.
ขนาด: 25 พิกเซล
ตำแหน่ง: เซ็นเตอร์
โหมดผสมผสาน: ปกติ
ประเภทจังหวะ: สี
สี: ดำ
![]()
เพื่อป้องกันไม่ให้ตัวอักษรเชื่อมต่อกันหลังจากการสืบค้นกลับ คุณต้องตั้งค่าให้สูง การติดตามในการตั้งค่าแบบอักษร

ขั้นตอนที่ 3
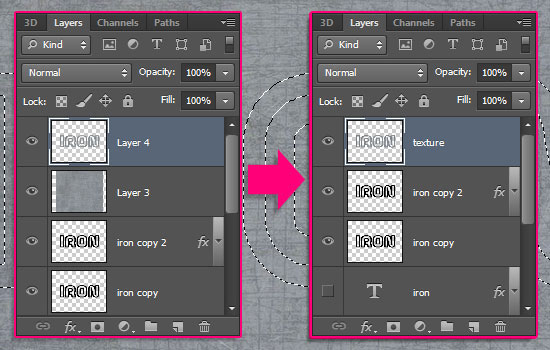
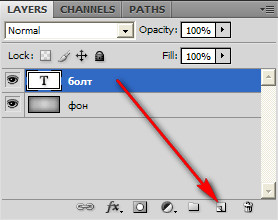
สร้างสำเนาของเลเยอร์ข้อความ (Ctrl + เจ)และซ่อนต้นฉบับโดยคลิกที่ไอคอนรูปตา

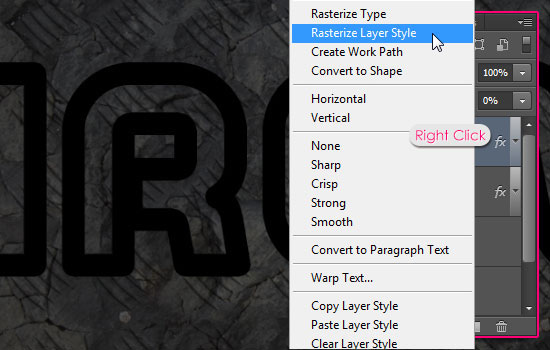
ตอนนี้เราจะแรสเตอร์สำเนาของเลเยอร์ข้อความและสไตล์ของมัน ในเวอร์ชั่นใหม่ ซีเอส6มันเป็นไปได้ที่จะแรสเตอร์สไตล์เลเยอร์ คลิกขวาที่เลเยอร์แล้วเลือก แรสเตอร์สไตล์เลเยอร์- หากคุณมี Photoshop เวอร์ชันก่อนหน้า ให้วางเลเยอร์ในกลุ่ม (Ctrl + G)ให้คลิกขวาที่กลุ่มแล้วเลือก รวมกลุ่ม.

สร้างสำเนาของเลเยอร์แรสเตอร์ (Ctrl + เจ).

ขั้นตอนที่ 4
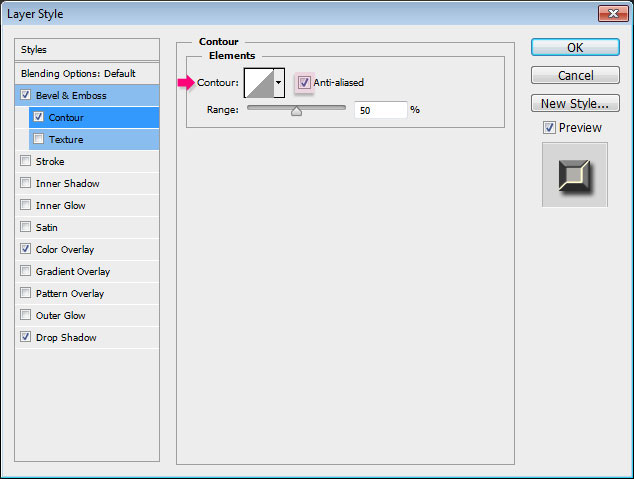
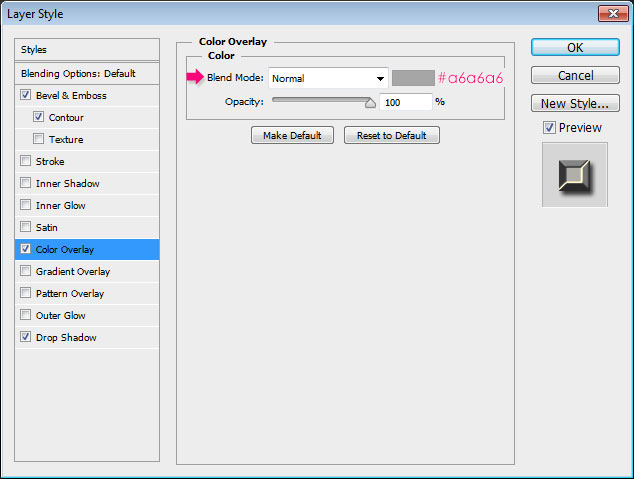
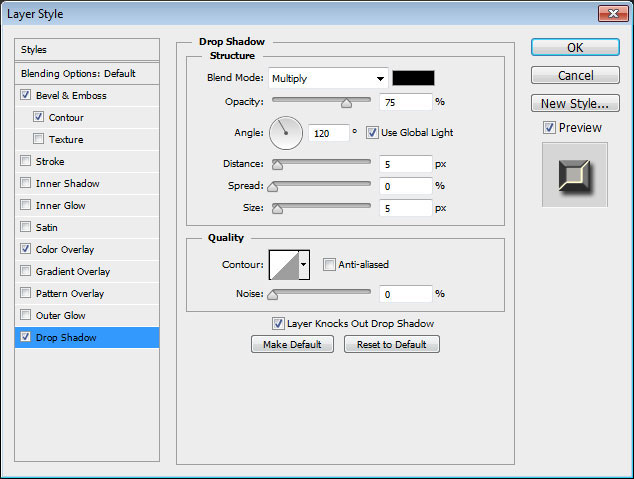
ไปที่เมนูสไตล์ของสำเนาที่สอง (ดับเบิลคลิกที่เลเยอร์) และใช้สไตล์ต่อไปนี้:
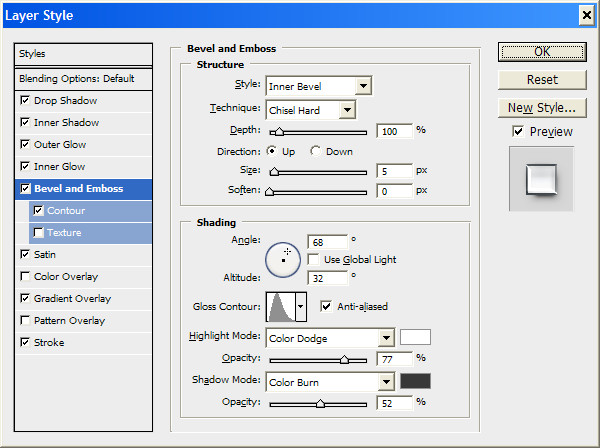
ลายนูน (เอียง & นูน):
สไตล์: เอียงด้านใน
เทคนิค : สิ่วอ่อน
ความลึก: 100%
ทิศทาง: ขึ้น
ขนาด: 7 พิกเซล
นุ่มนวล: 0 พิกเซล
มุม: 120
ใช้ Global Light: เปิดใช้งานแล้ว
ระดับความสูง: 30
รูปร่างเงา: แหวน; ป้องกันนามแฝง: เปิดใช้งาน
โหมดไฮไลท์: แสงจ้า(แสงสดใส); สี: #ffe9ac; ความทึบ: 75%
โหมดเงา: ทวีคูณ; สี: สีดำ; ความทึบ: 75%

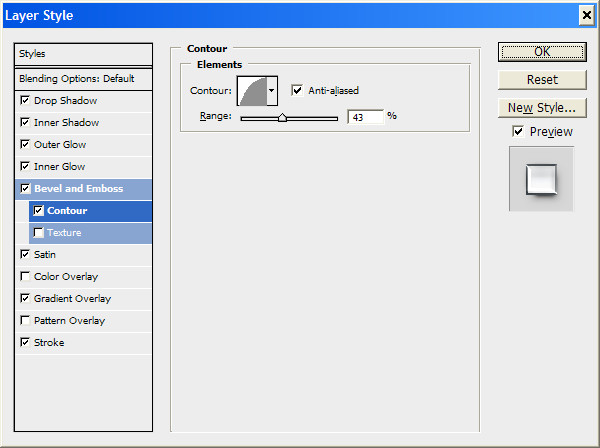
รูปร่าง:
รูปร่าง: เชิงเส้น, ป้องกันนามแฝง: เปิดใช้งาน
ช่วง: 50%

การซ้อนทับสี:
โหมดผสมผสาน: ปกติ; สี: #a6a6a6
ความทึบ: 100%

เงาตก:
โหมดผสมผสาน: ทวีคูณ; สี: ดำ
มุม: 120; ใช้ Global Light: เปิดใช้งานแล้ว
ระยะทาง: 5 พิกเซล
สเปรด: 0%
ขนาด: 5 พิกเซล
เสียงรบกวน: 0%
เลเยอร์เคาะเงาหล่น: เปิดใช้งาน

ผลลัพธ์หลังจากใช้สไตล์:

ขั้นตอนที่ 5
วางพื้นผิวโลหะที่มีรอยขีดข่วนลงในเอกสารของเราทับเลเยอร์อื่นๆ จากนั้นเลือกเลเยอร์ข้อความแรสเตอร์ (hold Ctrlให้คลิกที่ภาพขนาดย่อของเลเยอร์)

ขณะที่อยู่บนเลเยอร์พื้นผิว ให้คลิก Ctrl+เจเพื่อคัดลอกส่วนที่เลือกไปยังเลเยอร์ที่แยกจากกัน สามารถลบชั้นพื้นผิวเดิมออกได้

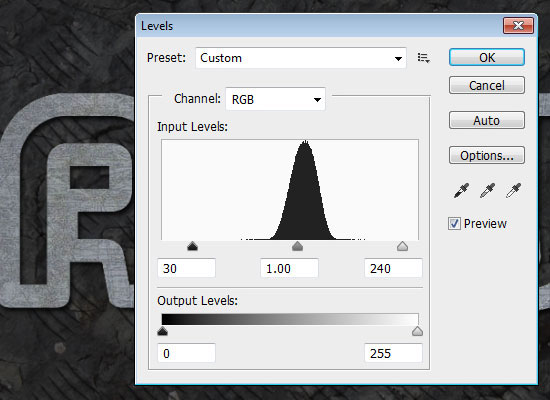
ขณะที่อยู่บนเลเยอร์ที่มีพื้นผิวที่คัดลอก ให้ไปที่การปรับค่า ระดับ (รูปภาพ - การปรับ - ระดับ)- ป้อนค่าต่อไปนี้: 30 / 1.00 / 240

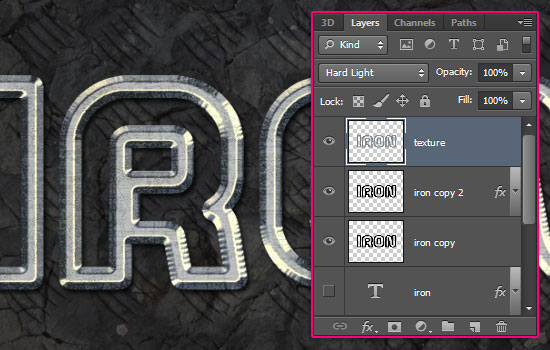
ติดตั้ง โหมดการผสมเลเยอร์ที่มีพื้นผิวตัวอักษรอยู่ แสงแข็ง.

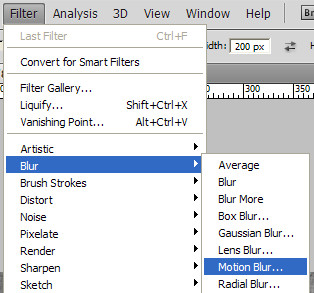
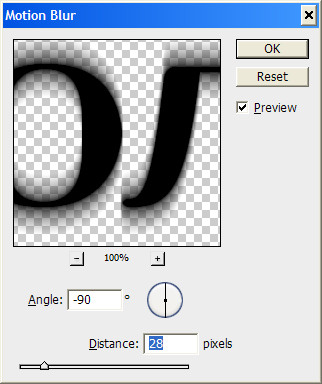
เลือกเลเยอร์ข้อความแรสเตอร์ชั้นแรก ใช้ตัวกรองกับมัน โมชั่นเบลอ (ฟิลเตอร์ – เบลอ – โมชั่นเบลอ) (ฟิลเตอร์ – เบลอ – โมชั่นเบลอ):
มุม: 90 องศา
ระยะทาง: 30 พิกเซล
เงาจะหนาขึ้นเล็กน้อย เพิ่มความลึกให้กับข้อความ

ขั้นตอนที่ 6
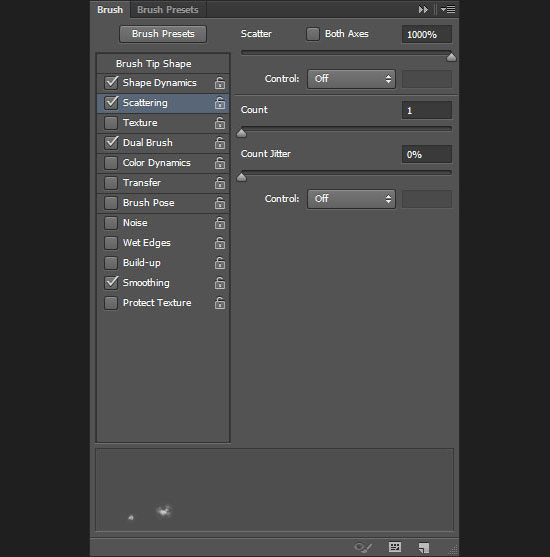
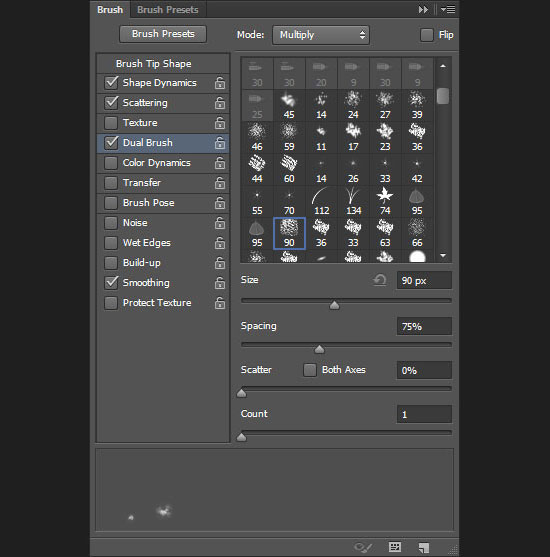
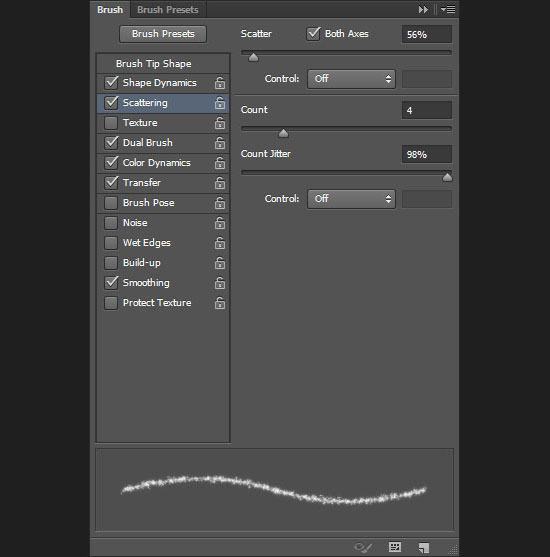
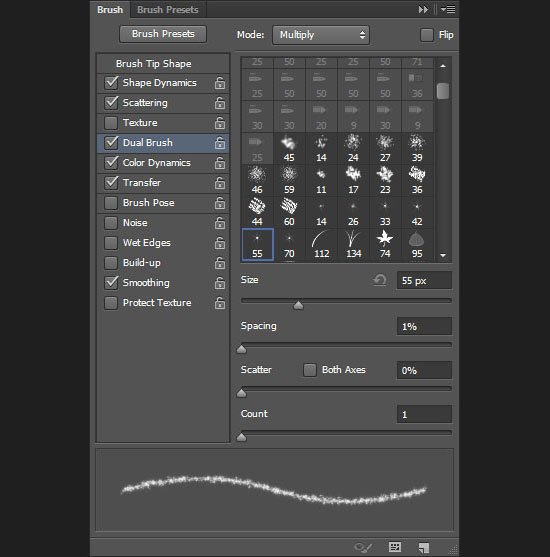
เลือกเครื่องมือ เครื่องมือแปรง (B)และไปที่จานสีแปรง (หน้าต่าง – แปรง) (หน้าต่าง – แปรง)- ตั้งค่าแปรงของคุณตามที่แสดงด้านล่าง

![]()
การกระเจิง:

แปรงคู่:เลือกแปรง “90 px Sampled Tip”

ขั้นตอนที่ 7
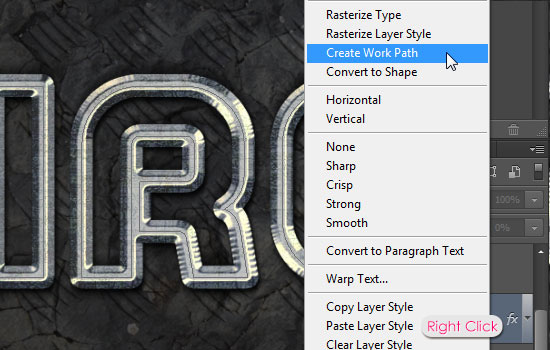
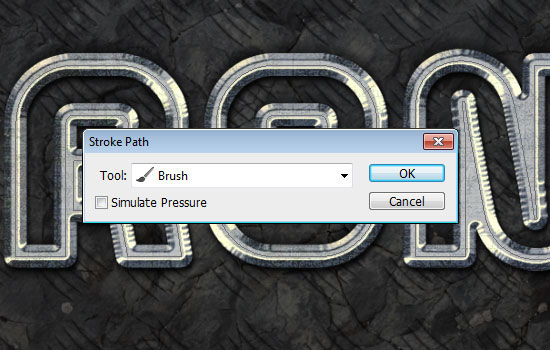
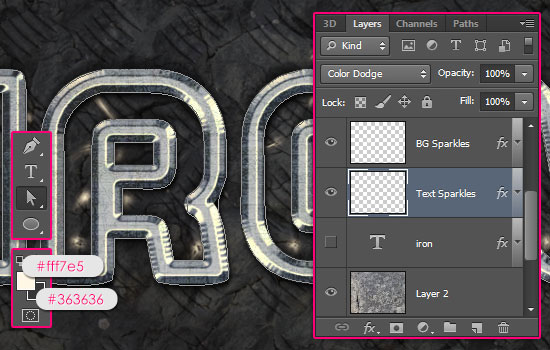
คลิกขวาที่เลเยอร์ข้อความต้นฉบับแล้วเลือก สร้างเส้นทางการทำงาน.

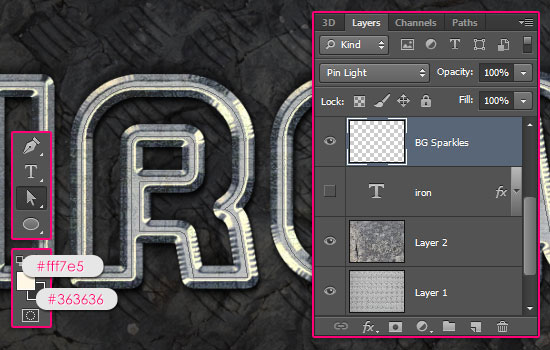
สร้างเลเยอร์ใหม่เหนือเลเยอร์เดิมโดยตรง แต่อยู่ใต้เลเยอร์แรสเตอร์ทั้งสองเลเยอร์ เรียกมันว่า "บีจี สปาร์คเคิลส์" ติดตั้ง โหมดการผสมเลเยอร์นี้บน พินไลท์- เลือกเครื่องมือ ตั้งค่าสีเติมเป็น #fff7e5, สีพื้นหลัง - #363636 .

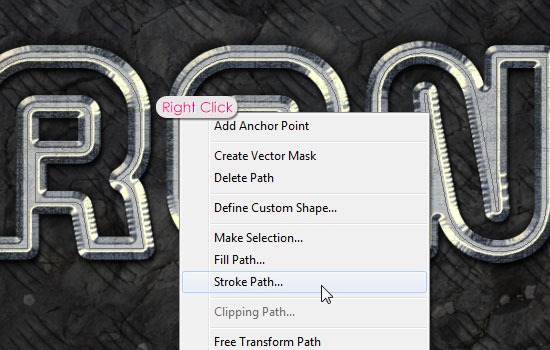
คลิกขวาที่โครงร่างแล้วเลือก เส้นทางโรคหลอดเลือดสมอง.

ในหน้าต่างที่ปรากฏขึ้น ให้เลือก แปรงและตรวจสอบให้แน่ใจว่าฟังก์ชั่น จำลองความดันไม่ได้ใช้งานอยู่

โครงร่างจะถูกร่างด้วยแปรงที่กำหนดค่าไว้ก่อนหน้านี้ คลิก เข้าเพื่อลบโครงร่าง

ขั้นตอนที่ 8
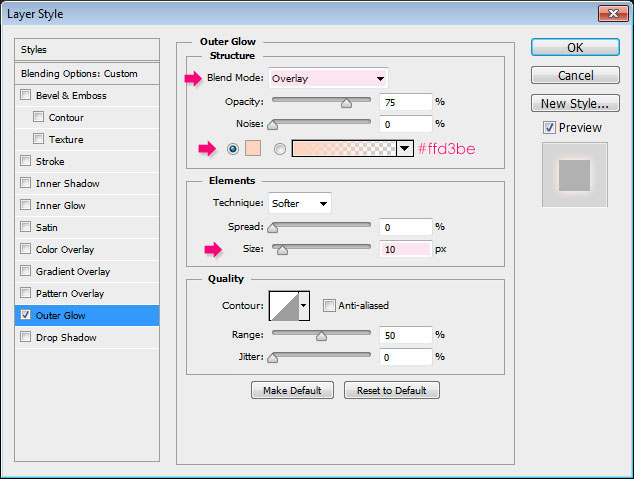
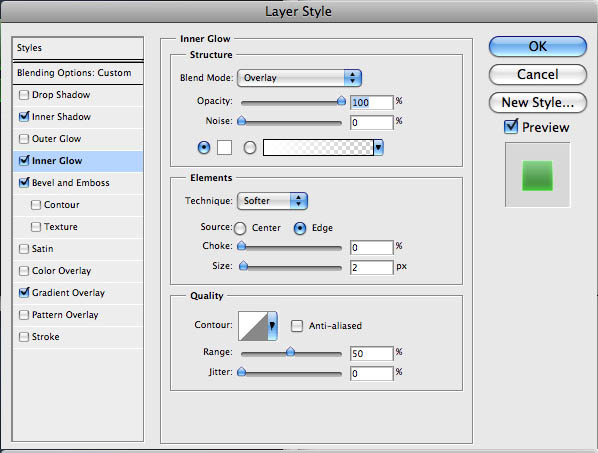
ดับเบิลคลิกที่เลเยอร์ "BG Sparkles" เพื่อเปิดหน้าต่าง Styles ใช้สไตล์ เรืองแสงภายนอกด้วยพารามิเตอร์ต่อไปนี้:
โหมดผสมผสาน: การซ้อนทับ
ความทึบ: 75%
เสียงรบกวน: 0%
สี: #ffd3be
เทคนิค: นุ่มนวลขึ้น
สเปรด: 0%
ขนาด: 10 พิกเซล
รูปร่าง: เชิงเส้น; ป้องกันนามแฝง: ปิดการใช้งาน
ช่วง: 50%
กระวนกระวายใจ: 0%

ผลลัพธ์:

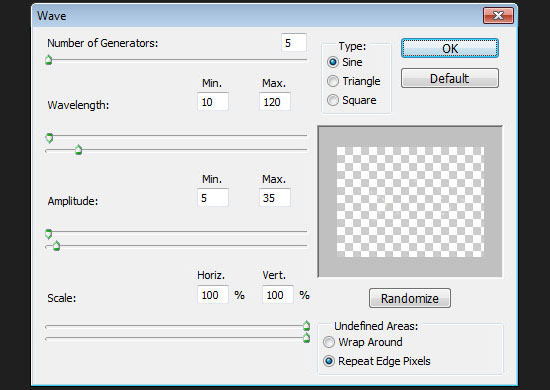
ใช้ตัวกรองกับเลเยอร์เดียวกัน คลื่น (ตัวกรอง - บิดเบือน - คลื่น).

ขั้นตอนที่ 9
เปิด Brush Palette อีกครั้ง (F5)และเลือกแปรง "star 14" ตั้งค่าดังนี้:
รูปร่างปลายแปรง:

พลวัตของรูปร่าง:
![]()
การกระเจิง:

แปรงคู่:เลือกแปรง "Star 55px"

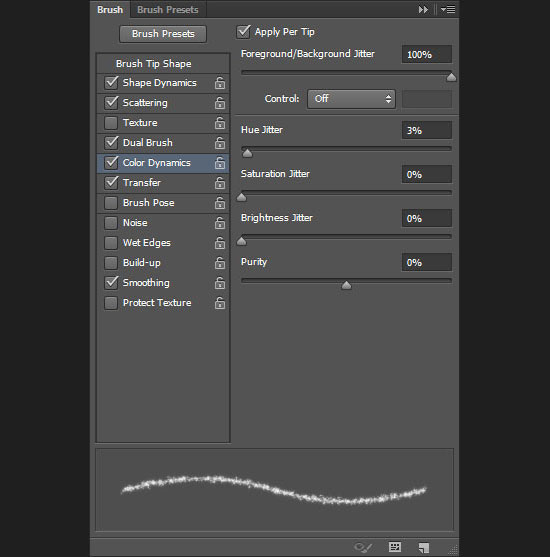
พลวัตของสี:

โอนย้าย:

ขั้นตอนที่ 10
ทำการเลือกหนึ่งในเลเยอร์ข้อความแรสเตอร์

ไปที่พาเล็ตพาเล็ต (หน้าต่าง – เส้นทาง)- ขณะถือ Altคลิกไอคอนเพื่อสร้างโครงร่างจากส่วนที่เลือก ในหน้าต่างที่ปรากฏขึ้น ให้ป้อนค่า 1 พิกเซล ยิ่งค่านี้ต่ำลง โครงร่างก็จะยิ่งดีขึ้นเท่านั้น

โครงร่างจะปรากฏบนผืนผ้าใบรอบตัวอักษร

สร้างเลเยอร์ใหม่ (Ctrl + Shift + N)ใต้เลเยอร์ "BG Sparkles" และตั้งชื่อเป็น "Text Sparkles" คลิกขวาที่เลเยอร์ "BG Sparkles" แล้วเลือก คัดลอกสไตล์เลเยอร์- จากนั้นคลิกขวาที่เลเยอร์ "Text Sparkles" แล้วเลือก วางสไตล์เลเยอร์- ติดตั้ง โหมดการผสมเลเยอร์ "ข้อความ Sparkles" บน ปรับฐานให้สว่างขึ้น (Color Dodge)- สีพื้นหน้าและสีพื้นหลังควรยังคงอยู่ #fff7e5และ #363636 - เลือกเครื่องมือ ลูกศร (เครื่องมือเลือกโดยตรง) (A).

ติดตามโครงร่างในลักษณะเดียวกับที่เราทำก่อนหน้านี้ อย่าลืมกด Enter หลังจากติดตามเพื่อลบโครงร่าง เส้นโครงร่างจะไม่สว่างมาก แต่จะได้รับการแก้ไขในภายหลังเมื่อเราเพิ่มเลเยอร์การปรับแต่ง

ขั้นตอนที่ 11
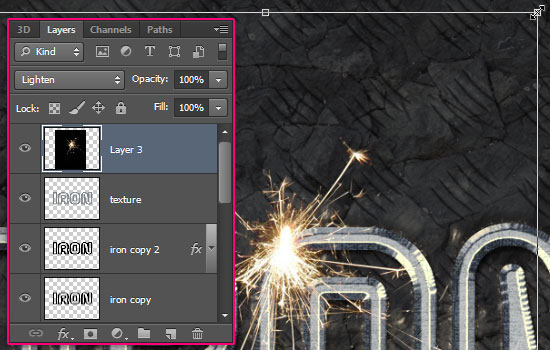
วางภาพดอกไม้ไฟภาพใดภาพหนึ่งลงในเอกสารของเราที่ด้านบนของทุกเลเยอร์ มีวิธีที่ง่ายและรวดเร็วในการซ่อนพื้นหลังสีดำ ติดตั้ง โหมดการผสมบน ทดแทนด้วยแสง (Lighten)- สีดำจะถูกซ่อนไว้เพราะพื้นหลังมืดเกินไปและมีประกายสว่าง เครื่องมือ แปลงฟรี (Ctrl + T)เปลี่ยนขนาดของประกายไฟและหมุนตามมุมที่ต้องการเพื่อให้คุณสามารถวางไว้บนตัวอักษรได้

ทำเช่นเดียวกันกับภาพประกายไฟอื่นๆ
![]()
หากต้องการเปลี่ยนสีของประกายไฟ ให้ใช้การแก้ไข ฮิว/ความอิ่มตัว (รูปภาพ - การปรับ - ฮิว/ความอิ่มตัว).
ขั้นตอนที่ 12
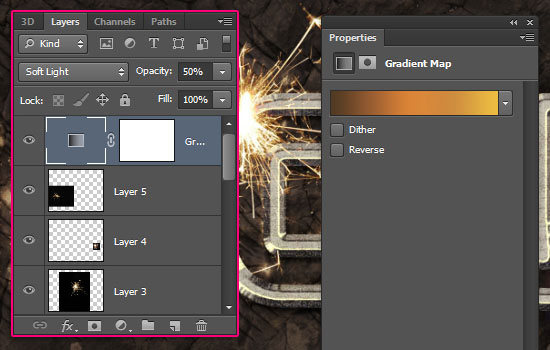
คลิกที่ไอคอนวงกลมสีดำและสีขาวที่ด้านล่างของจานสีเลเยอร์แล้วเลือก แผนที่ไล่ระดับสี- ด้วยวิธีนี้คุณสามารถสร้างเลเยอร์การปรับได้อย่างรวดเร็ว

เลเยอร์การปรับแต่งนี้ควรอยู่เหนือเลเยอร์อื่นๆ ติดตั้งมัน โหมดการผสมบน แสงนุ่มนวลและต่ำกว่า ความทึบมากถึง 50% เปิดหน้าต่าง การแก้ไข (หน้าต่าง – การแก้ไข)และเปลี่ยนการไล่ระดับสี

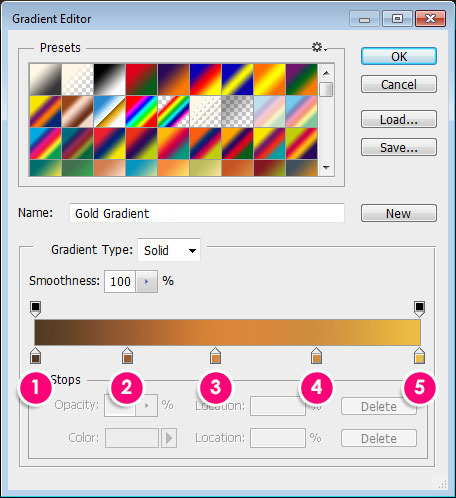
ด้านล่างนี้คือเครื่องหมายและรหัสสี:
ตัวเลข – รหัสสี – ตำแหน่ง
1 – #503a23 – 0
2 – #985d31 – 24
3 – #da8437 – 47
4 –#cf8d3f – 73
5 – #edbd41 – 100

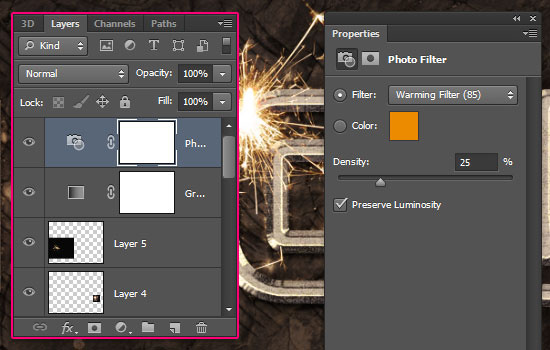
สร้างเลเยอร์การปรับอีกชั้น - ฟิลเตอร์ภาพถ่าย.

ตัวกรอง: ตัวกรองความร้อน (85)
ความหนาแน่น: 25%
รักษาความสว่าง: เปิดใช้งาน
เลเยอร์การปรับแต่งนี้จะทำให้ภาพประกอบทั้งหมดสว่างขึ้น

ขั้นตอนที่ 13
สร้างเลเยอร์ใหม่ระหว่างพื้นผิวพื้นหลังทั้งสอง ตั้งชื่อมันว่า "มุม"

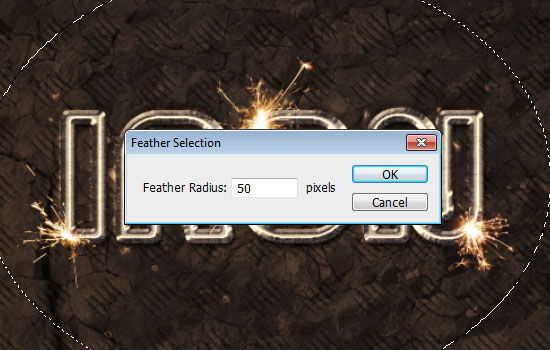
เครื่องมือ พื้นที่วงรี (เครื่องมือปะรำวงรี) (M)และสร้างการเลือกวงรีดังที่แสดงด้านล่าง

ไปที่เมนู การเลือก – ปรับเปลี่ยน – ขนนก (เลือก – ปรับเปลี่ยน – ขนนก)และป้อนค่า 50px ขอบของส่วนที่เลือกจะนุ่มนวลขึ้น

สลับการเลือก (เลือก – ผกผัน).

เติมส่วนที่เลือกด้วยสีดำ

ลบการเลือก (Ctrl + ง)- มุมมืดจะช่วยเพิ่มเอฟเฟกต์ของความลึก

ผลลัพธ์สุดท้าย:
คลิกที่ภาพเพื่อขยาย
คอลลิส (แปล: Nadik)
ข้อความทองด่วน
มีหลายวิธีในการสร้าง "ข้อความสีทอง" ข้อความนี้ใช้สไตล์เลเยอร์สองแบบที่ใช้กับคำเดียวกัน เฉพาะชั้นล่างสุดเท่านั้นที่จะชดเชยพิกเซลลงเล็กน้อยเล็กน้อย
ที่นี่ฉันใช้แบบอักษร ทราจัน.

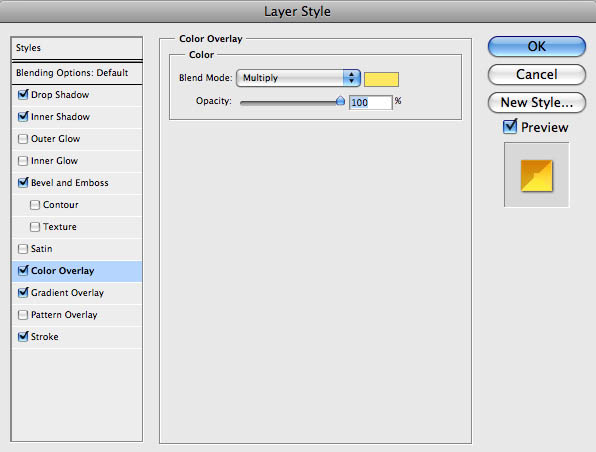
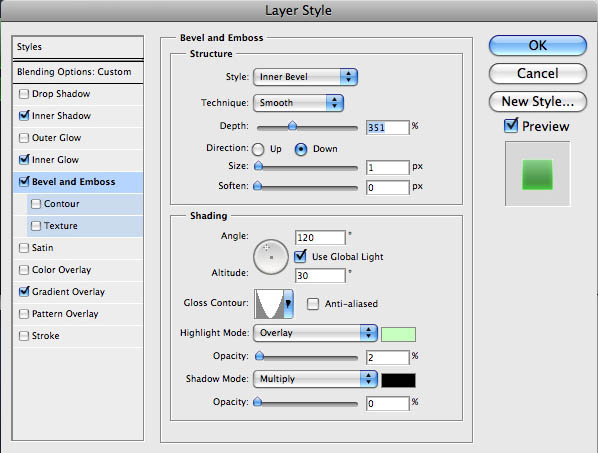
ชั้นบนสุดถูกสร้างขึ้นโดยใช้มุมเอียง การซ้อนทับแบบไล่ระดับสี ฯลฯ (พารามิเตอร์บนภาพหน้าจอ) มีการเพิ่มเงาเล็กๆ เพื่อแรเงาเลเยอร์นี้จากด้านล่าง







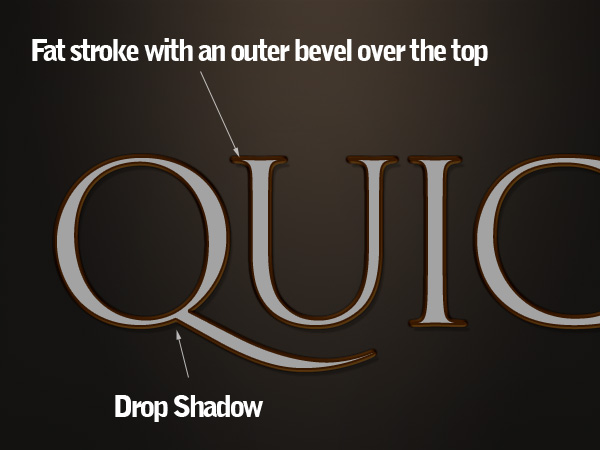
ชั้นล่างสุดช่วยเพิ่มระดับเสียงให้กับตัวอักษรของเรา โปรดทราบว่า ส่วนด้านในวี ในขณะนี้ที่สำคัญเพราะจะถูกเคลือบด้วยชั้นทองด้านบน




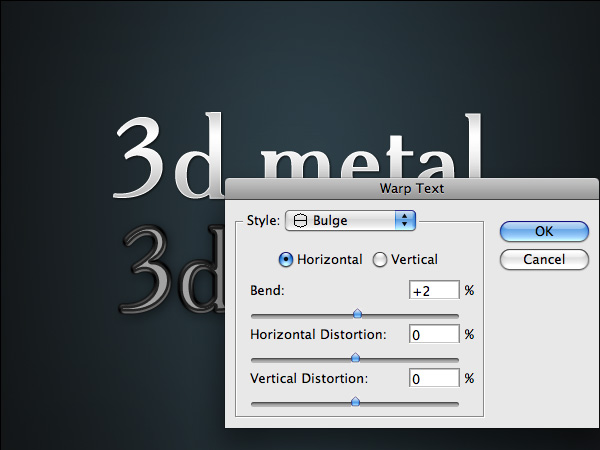
ข้อความโลหะ 3 มิติ/ข้อความโลหะ 3 มิติ

ผลกระทบนี้เป็นเพียงการเปลี่ยนแปลงเท่านั้น ดังที่คุณเห็นด้านล่าง เราใช้สองชั้นอีกครั้งด้วยข้อความเดียวกัน โดยแต่ละเลเยอร์ใช้ชุดเอฟเฟกต์ที่แตกต่างกัน
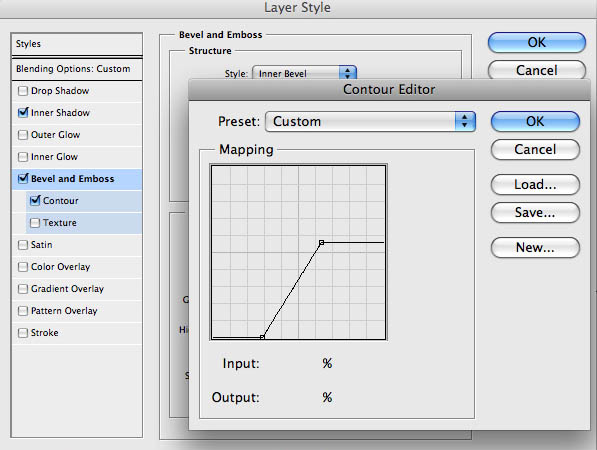
ที่นี่ฉันใช้เอฟเฟกต์ คอนทัวร์แบบเงาในรูปแบบเอียงและลายนูนที่ใช้ เราใช้เฉดสีเหลืองตลอดทั้งเพื่อสร้างเงา ในกรณีนี้คือสีเทา

การทดลองกับข้อความ:
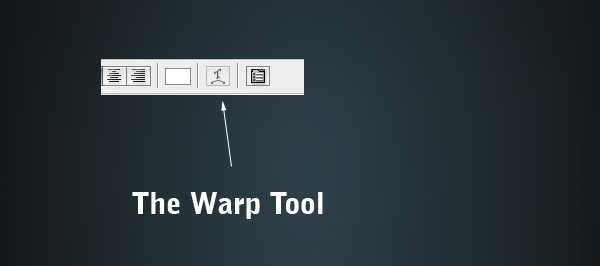
ฉันยังลองใช้ความโค้งกับข้อความด้วย ซึ่งสามารถทำได้โดยคลิกที่เลเยอร์ข้อความ เลือกเครื่องมือ เครื่องมือประเภทแนวนอน(T) จากนั้นคลิกที่ไอคอนที่แสดงในภาพหน้าจอ ในกล่องโต้ตอบแบบเลื่อนลง ให้เลือก วาร์ป.
หากคุณใช้เอฟเฟกต์ นูนเมื่อถึงชั้นใดชั้นหนึ่ง คุณจะเกิดการบิดเบี้ยวเล็กน้อยที่ดูเลอะเทอะ


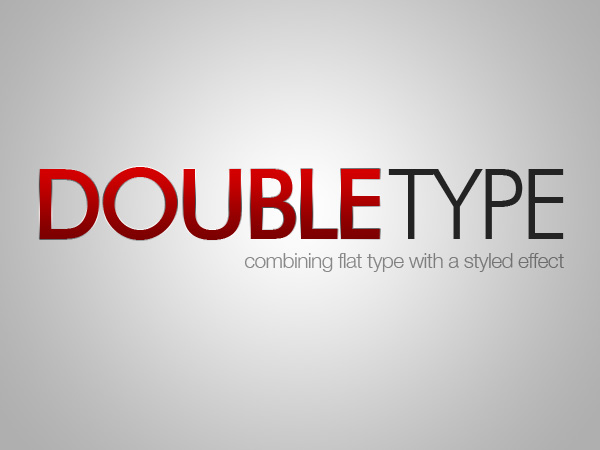
ข้อความคู่/DoubleType

เอฟเฟ็กต์นี้ง่ายมากและขึ้นอยู่กับข้อเท็จจริงที่ว่าสไตล์ถูกนำไปใช้กับส่วนหนึ่งของข้อความเท่านั้น ไม่ใช่กับส่วนอื่น
ที่นี่ฉันใช้แบบอักษร ฟิวทูร่า.
ฉันแน่ใจว่าคุณเคยเห็นเอฟเฟกต์นี้กับโปสเตอร์ภาพยนตร์แล้ว ฉันใช้สีแดง แต่คุณสามารถใช้สีผสมสีใดก็ได้
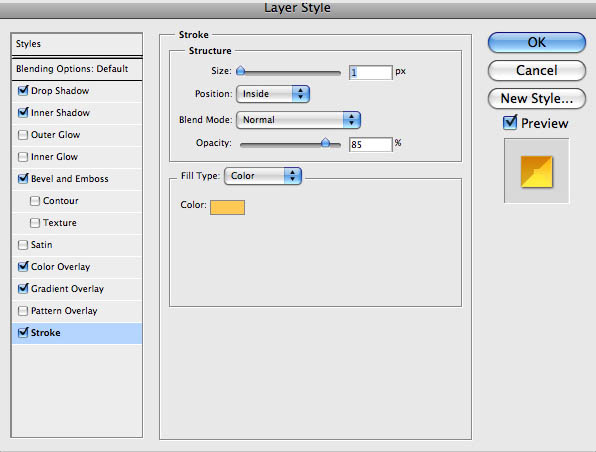
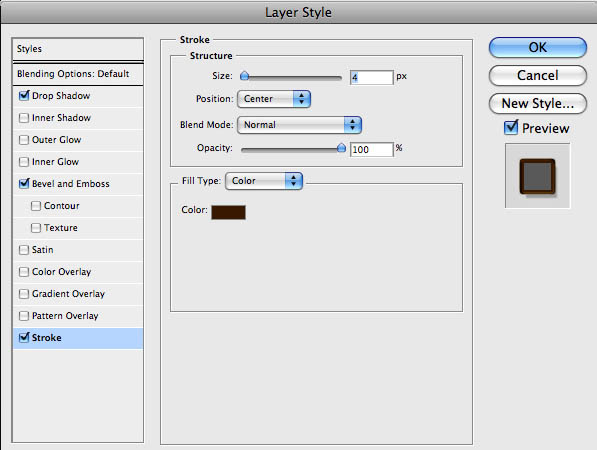
หากต้องการสร้างเอฟเฟกต์ข้อความเช่นนี้ เราจะใช้เฉพาะสไตล์ - จังหวะด้านนอกและ การซ้อนทับแบบไล่ระดับสี:
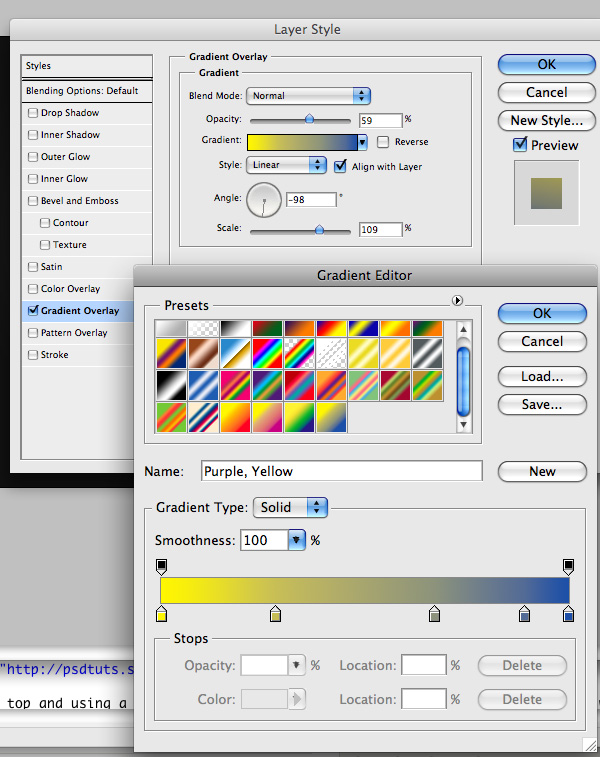
1. ดังนั้น เพิ่ม Outer Stroke 1px Outer Stroke และใช้การไล่ระดับสีแทนสี ฉันใช้การไล่ระดับสีเมทัลลิกสำเร็จรูปของ Photoshop (ดูการตั้งค่าสำหรับเอฟเฟกต์ "โลหะบาง" ด้านล่าง) วิธีนี้จะเพิ่มความแวววาวให้กับขอบข้อความ
2. จากนั้นเพิ่มการไล่ระดับสีขาวดำ (Gradient Overlay) เปลี่ยนโหมดการผสมเป็น Overlay และลดความโปร่งใสลงเหลือ 50% และตอนนี้เมื่อคุณเปลี่ยนสีข้อความ มันก็จะถูกปรับโดยอัตโนมัติ

ไฮเปอร์คัลเลอร์

ฉันพบผลกระทบนี้บนเว็บไซต์ของ Chris Garrett Media มันเป็นเอฟเฟกต์ที่ง่ายมาก พิมพ์ข้อความใดก็ได้ (เช่น ในฟอนต์ ดิน), เพิ่ม การซ้อนทับแบบไล่ระดับสี- Photoshop มีชุดการไล่ระดับสี Color Harmony ที่สวยงามมาก ซึ่งคุณสามารถเพิ่มและใช้งานได้โดยคลิกที่ลูกศรเล็กๆ ทางด้านขวาในกล่องโต้ตอบ ตัวแก้ไขการไล่ระดับสี- ใช้การไล่ระดับสีอย่างใดอย่างหนึ่งเหล่านี้กับข้อความสีขาวและลดความทึบลงเหลือ 59% (พื้นหลังควรมืด)

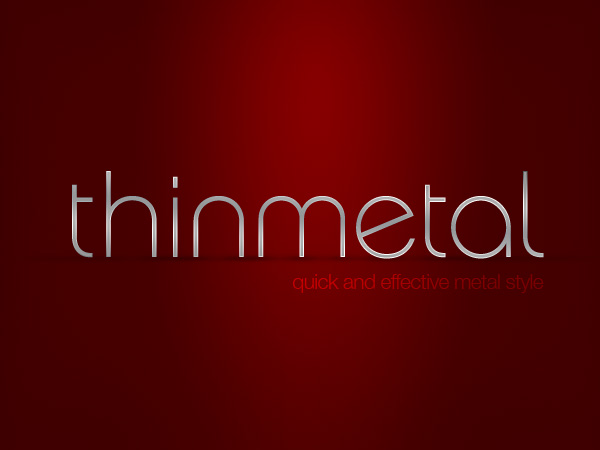
โลหะบาง

นี้ วิธีที่ง่ายที่สุดทำ ข้อความโลหะ- มันขึ้นอยู่กับความจริงที่ว่าเมื่อเราเห็นโลหะเข้าไป ชีวิตจริงมักมีไฮไลท์และเงาเยอะโดยเฉพาะโลหะโครเมียมมันเงา ดังนั้น ด้วยการใช้การไล่ระดับสีเดียวกันสองชุดในมุมที่ต่างกัน คุณจะสามารถสร้างเอฟเฟกต์ข้อความแบบเมทัลลิกได้อย่างง่ายดาย
เอฟเฟ็กต์นี้ทำงานได้ดีที่สุดกับฟอนต์แบบบาง ไม่เช่นนั้นข้อความจะดูน่าเบื่อและแบนราบ (เว้นแต่เราจะเพิ่มสไตล์เข้าไปอีก แต่จะไม่เร็วขนาดนั้น!)

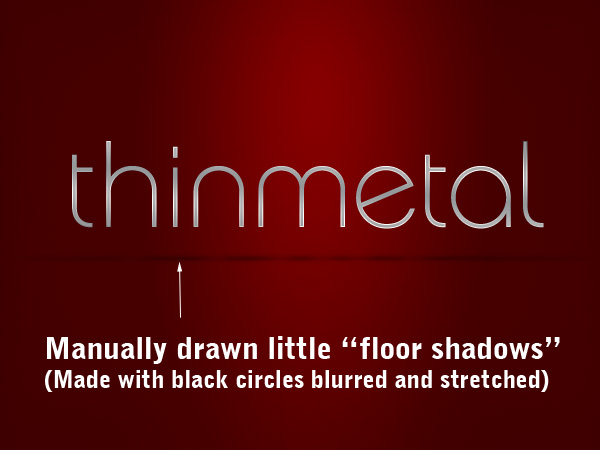
ดังนั้น ประการแรก ฉันตัดสินใจทำให้ข้อความ "ยืนอยู่บนพื้นผิว" ตอนนี้สร้างเลเยอร์ใหม่และวาดวงกลมเล็กๆ ใต้ก้านของตัวอักษรแต่ละตัว จากนั้นใช้ตัวกรอง ตัวกรอง > เบลอ > Gaussian Blur= 2 พิกเซล ตอนนี้คลิก CTRL+Tและทำให้วงกลมเรียบ ลดความโปร่งใสลงเหลือ 30%
สำหรับเงาของตัวอักษร เช่น "a" และ "e" ให้ใช้ เครื่องมือแปลงร่างและยืดวงกลมตามแนวนอน
ในตอนท้าย ฉันทำซ้ำวงกลมเงาวงกลมวงหนึ่งและขยายมันออกไปทั่วทั้งคำ เพื่อให้เงานี้ผ่านไปใต้ข้อความทั้งหมด
ทดลองแล้วคุณจะได้เงาที่สมจริงมากใต้ข้อความ

ดังนั้นข้อความของเราจึงเป็นการผสมผสานระหว่างสองสไตล์ - การไล่ระดับสีแบบไล่ระดับสีและเส้นขีด = 1px โดยใช้การไล่ระดับสีแบบเดียวกัน การไล่ระดับสีที่เราใช้ (เหมือนกับเอฟเฟกต์ Double Type ก่อนหน้านี้) เป็นการไล่ระดับสีโลหะมาตรฐานใน FS คุณสามารถเพิ่มได้โดยคลิกลูกศรเล็กๆ ทางด้านขวาในกล่องโต้ตอบตัวแก้ไขไล่ระดับสี และเลือกโลหะ
ความลับทั้งหมดของเอฟเฟกต์นี้คือมุมของการไล่ระดับสีและเส้นโครงร่างควรแตกต่างกัน สิ่งนี้จะสร้างไฮไลท์ที่สวยงามให้กับข้อความ
ฉันยังลดความทึบของการไล่ระดับสีหลักลงเหลือ 14% เพื่อให้การเปลี่ยนภาพราบรื่นขึ้น แต่ขั้นตอนนี้เป็นทางเลือก

พลาสติกมหัศจรรย์

ฉันชอบสร้างสไตล์ข้อความเจลมาก แม้ว่าฉันจะไม่ค่อยได้ใช้มันในโครงการจริงก็ตาม เอฟเฟกต์นี้ถูกสร้างขึ้นบนเลเยอร์ข้อความที่เหมือนกันสองชั้นด้วย สไตล์ที่แตกต่างชั้น (เช่นเดียวกับชั้นโลหะที่เรากล่าวถึงข้างต้น) คุณสามารถดูสองชั้นนี้ด้านล่าง การสร้างแบบจำลองเอฟเฟกต์หลักดำเนินการที่ชั้นล่างสุด ชั้นบนสุดถูกใช้เพื่อสร้างเอฟเฟกต์แวววาว

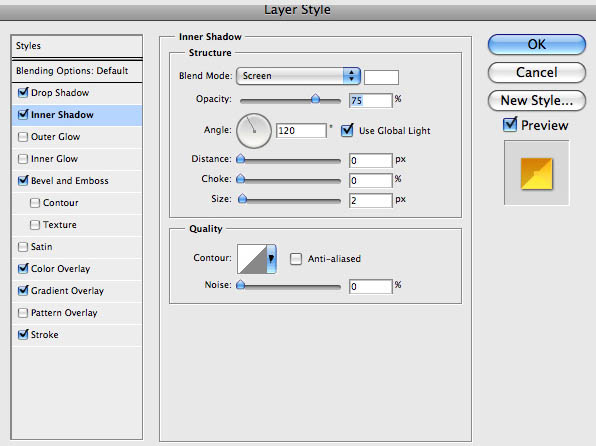
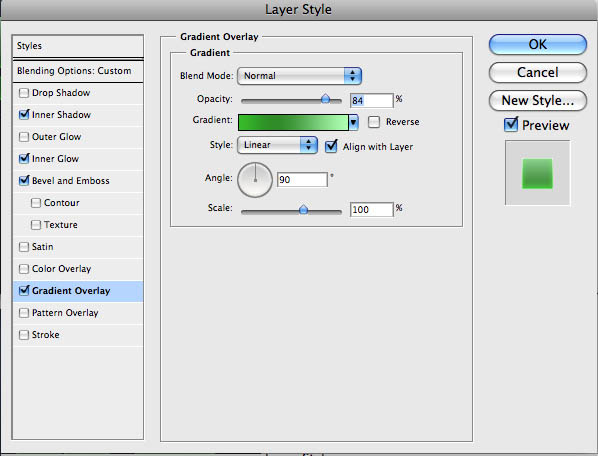
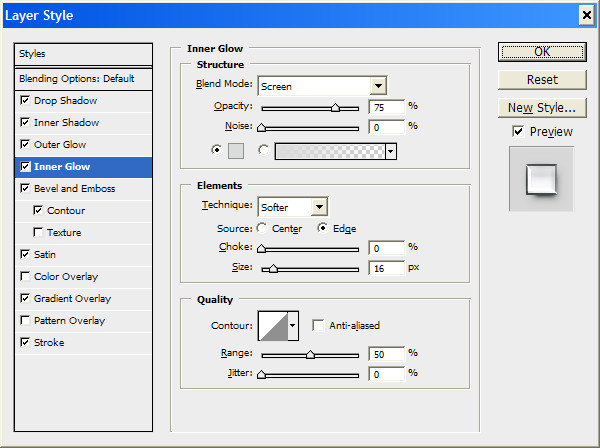
ในชั้นล่างสุดเราใช้แสงภายนอกและภายใน การไล่ระดับสีและเงา การตั้งค่าได้รับด้านล่าง
![]()




ชั้นบนสุดเปลี่ยนสไตล์เลเยอร์ เอียงและนูน- ด้านล่างนี้ คุณจะเห็นการตั้งค่า รวมถึงการตั้งค่าสำหรับโครงร่างการไล่ระดับสี




เวลาในการอ่าน: 5 นาที รูปภาพ: 19
เพื่อน ๆ ที่รัก วันนี้เรากำลังดูเรื่องใหม่ บทเรียนโฟโต้ชอป- ฉันเรียกบทเรียนนี้ว่า บทเรียนของวันนี้ก็เหมือนกับบทเรียนก่อนหน้านั้นง่ายมาก เพื่อให้ได้ผลลัพธ์ที่คล้ายกัน เราใช้เท่านั้น สไตล์สำหรับข้อความ ฉันชอบทดลองสไตล์จริงๆ นี่เป็นเครื่องมือที่ทรงพลังมากซึ่งคุณสามารถบรรลุผลลัพธ์ที่น่าอัศจรรย์ บางครั้งผลลัพธ์ก็น่าทึ่ง แต่เอฟเฟกต์นั้นน้อยมาก สไตล์ให้อิสระในการสร้างสรรค์อย่างมาก ในบทนี้เราจะใช้เครื่องมือเบลอด้วย แต่เราจะพยายามให้ได้เอฟเฟกต์หลักเฉพาะกับสไตล์เท่านั้น มาดูกัน.
ก่อนอื่น เราจะเลือกพื้นหลังที่เหมาะสมซึ่งเอฟเฟกต์จะดูดีกว่าบนพื้นหลังสีขาวหรือสีดำมากเช่นเคย
พื้นหลังที่เหมาะสมช่วยให้เอฟเฟกต์ดูสมจริงมาก เพราะวันนี้เราอยากจะได้ เอฟเฟกต์ข้อความโลหะขัดเงาใน Photoshopดังนั้นเราจึงใช้พื้นผิวที่เหมาะสม ฉันเลือกคอนกรีต อาจจะเพราะมันเบา เรามาสร้างเอกสารใหม่กันดีกว่า ( Ctrl+N) และเปิดภาพถ่ายด้วยพื้นผิวของเรา ลากไปยังเลเยอร์ใหม่ของเอกสารของเรา เมื่อคุณลากรูปภาพ รูปภาพนั้นจะถูกแทรกลงในเลเยอร์ใหม่โดยอัตโนมัติ
ตอนนี้โดยการเลือกเครื่องมือข้อความ ( ที)และคลิกตรงกลางพื้นที่ทำงานเพื่อเขียนข้อความที่เราต้องการ

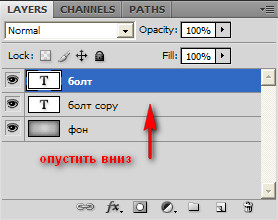
ตอนนี้มันน่าเบื่อที่จะต้องเพิ่มเจ้าเล่ห์นี้สองเท่าจากเนื้อเพลง โดยคลิกปุ่มซ้ายของเมาส์ และในขณะที่กดปุ่มค้างไว้ ให้ลากเลเยอร์นี้ตามภาพต่อไปนี้:

เราได้เลเยอร์ใหม่ที่เหมือนกับต้นฉบับอย่างสมบูรณ์ และถือไว้เราก็ลดมันลง

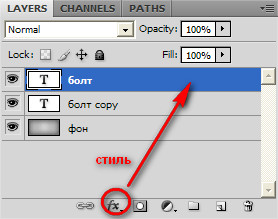
เสร็จไปครึ่งหนึ่งของงานแล้ว ขอแนะนำให้เลือกแบบอักษรที่โดดเด่นยิ่งขึ้นสำหรับบทเรียนนี้ ตอนนี้เรากำหนดสไตล์ใหม่ให้กับเลเยอร์ด้วยข้อความของเรา (ชั้นบนสุด)



![]()






คลิกที่ปุ่มตกลงและดูผลลัพธ์

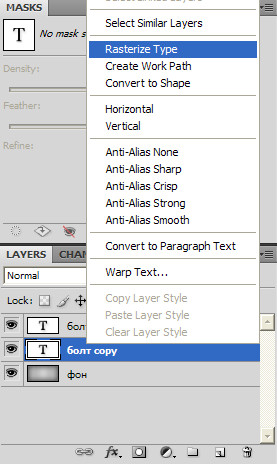
มันขาดความสมจริงนิดหน่อย มีอะไรหายไป? ถูกต้องเงา มาเพิ่มเงากันเถอะ สำหรับสิ่งนี้ คุณเพียงแค่ต้องมีเลเยอร์ข้อความที่ซ้ำกัน เลือกเลเยอร์ที่ซ้ำกันด้านล่างเลเยอร์หลักแล้วใช้ปุ่มเมาส์ขวาเลือกประเภทแรสเตอร์

ตอนนี้เลือกเลเยอร์เบลอ


กดปุ่ม ตกลงและเพลิดเพลินไปกับผลลัพธ์ หากคุณทำทุกอย่างถูกต้องคุณควรได้รับผลลัพธ์ต่อไปนี้ซึ่งฉันเรียกว่า เอฟเฟกต์ข้อความโลหะขัดเงาใน Photoshop.

นั่นคือของเรา บทเรียนโฟโต้ชอปเสร็จแล้ว ขอบคุณสำหรับความสนใจของคุณ!
บางครั้งคุณจำเป็นต้องใช้เอฟเฟ็กต์บางอย่างอย่างรวดเร็ว และนี่คือจุดที่การกระทำจะช่วยได้ ด้วยการคลิกเพียงปุ่มเดียว คุณสามารถสร้างเอฟเฟกต์ที่ต้องการขึ้นมาใหม่ได้อย่างง่ายดาย
ในบทช่วยสอนนี้ เราจะสร้างเอฟเฟกต์ข้อความแบบโลหะในขณะที่บันทึกการกระทำของมัน ในตอนท้ายของบทเรียน คุณจะสามารถสร้างเอฟเฟกต์นี้ขึ้นมาใหม่ได้เพียงคลิกที่ปุ่มเล่นในแผงการดำเนินการ
ภาพสุดท้าย:
ขั้นตอนที่ 1
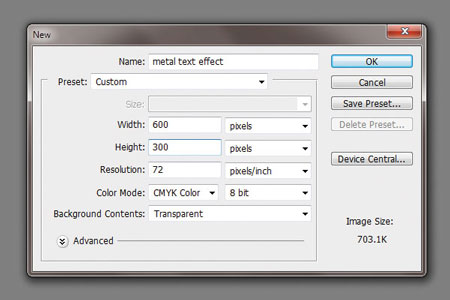
สร้างเอกสารใหม่ (ไฟล์ - ใหม่) (ไฟล์ > ใหม่) ( กลาง + N) ขนาด 600x300 พิกเซล ความละเอียด 72 พิกเซล/นิ้ว

เครื่องมือ ข้อความ(เครื่องมือประเภทแนวนอน) ( ต) และเขียนข้อความ “Design Instruct” ในกรณีของฉัน มีการใช้แบบอักษร Franklin Gothic Heavy แต่คุณสามารถเลือกแบบอักษรอื่นได้ สิ่งสำคัญคือรูปแบบตัวอักษรเป็นตัวหนา

ขั้นตอนที่ 2
ก่อนดำเนินการต่อ เราต้องสร้างการกระทำใหม่ที่จะบันทึกการกระทำทั้งหมดของเราในบทช่วยสอนนี้ เปิด จานสีการดำเนินงาน(หน้าต่าง > การกระทำ) ( Alt+F9) คลิกที่ไอคอนโฟลเดอร์ที่ด้านล่างของจานสี (สร้างชุดใหม่) และตั้งชื่อกลุ่มนี้ว่า "Metal Text" ตอนนี้คลิกที่ไอคอน สร้างการกระทำใหม่(สร้างการกระทำใหม่):

เมื่อสร้างการกระทำใหม่แล้ว การบันทึกควรเริ่มต้นโดยอัตโนมัติ (คุณจะเห็นวงกลมสีแดงที่ด้านล่างของแผงการดำเนินการ ระบุว่าการบันทึกได้เริ่มต้นแล้ว)

ขั้นตอนที่ 3
ไปที่เมนู (เลือก > การเลือกโหลด) จากนั้นสร้างเลเยอร์ใหม่ ( Shift + Ctrl + N- เติมเลเยอร์ใหม่ด้วยสีขาว (#FFFFFF) และทำให้มองไม่เห็นเลเยอร์ข้อความต้นฉบับ
ทำซ้ำข้อความใหม่ (Layer - Duplicate Layer) และย้ายไปไว้ใต้เลเยอร์ข้อความด้านบน
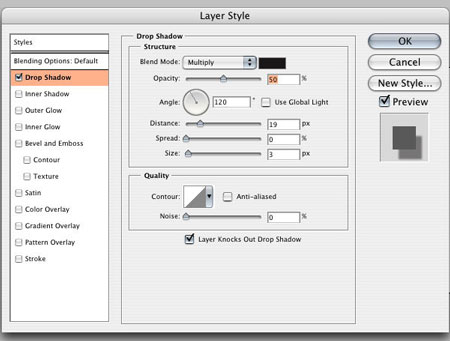
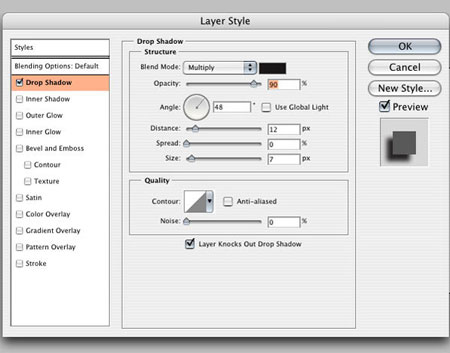
เราจำเป็นต้องสร้างไฟสองดวง และเลเยอร์ข้อความนี้จะมีแสงดวงแรก เพิ่มสไตล์เลเยอร์ เงา(เลเยอร์ - สไตล์เลเยอร์ - เงา) (เลเยอร์> สไตล์เลเยอร์> วางเงา) ตั้งค่าตามในภาพหน้าจอและปิดช่องทำเครื่องหมาย Use Global Light ตัวเลือกนี้จะตั้งค่าเงาและลายนูนให้อยู่ในมุมเดียวกัน แต่เราต้องการแหล่งที่มาสองแหล่งที่แตกต่างกัน
บันทึก:แหล่งกำเนิดแสงทั้งสองควรอยู่เหนือเลเยอร์ข้อความต้นฉบับ

ขั้นตอนที่ 4
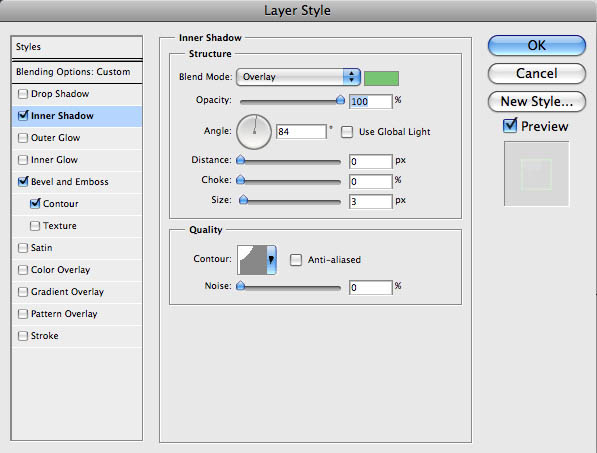
ใช้สไตล์เลเยอร์กับเลเยอร์ข้อความด้านบน เงา(เลเยอร์ - สไตล์เลเยอร์ - เงา) (เลเยอร์> สไตล์เลเยอร์> วางเงา):

ขั้นตอนที่ 5
ตอนนี้มาเพิ่มลายนูนซึ่งจะช่วยสร้างเอฟเฟกต์โลหะ เลเยอร์ - สไตล์เลเยอร์ - นูน(เลเยอร์ > สไตล์เลเยอร์ > ยกนูนและนูน)

ขั้นตอนที่ 6
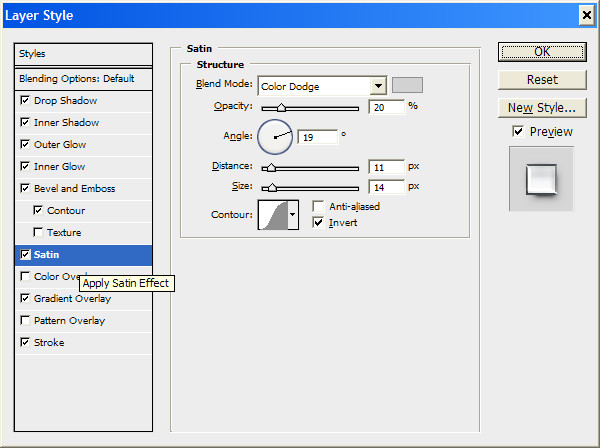
ตอนนี้เรามาเพิ่มสไตล์ของเลเยอร์ เงา(เลเยอร์ - สไตล์เลเยอร์ - เงา) (เลเยอร์> สไตล์เลเยอร์> ซาติน):

ขั้นตอนที่ 7
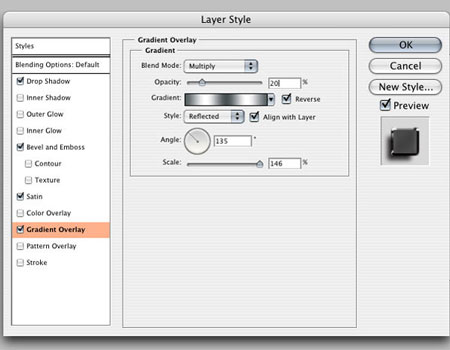
สไตล์เลเยอร์สุดท้าย การซ้อนทับแบบไล่ระดับสีจะทำให้ข้อความมืดลงและช่วยเพิ่มการสะท้อนแสง (Layer - Layer Styles - Gradient Overlay) (Layer > Layer Style > Gradient Overlay)

ขั้นตอนที่ 8
เราจำเป็นต้องเพิ่มพื้นผิวโลหะให้กับข้อความ เมื่อเลเยอร์บนสุดทำงานอยู่ ให้เข้าสู่เมนู การเลือกโหลด(การเลือก - โหลดพื้นที่ที่เลือก) (เลือก > การเลือกโหลด)
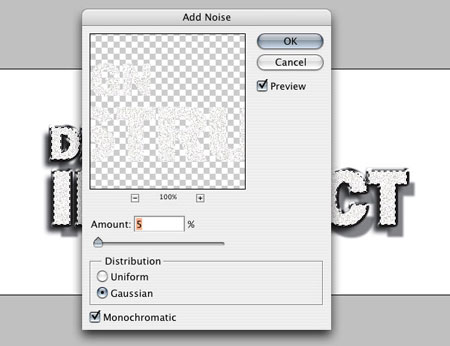
สร้างเลเยอร์ใหม่(เลเยอร์ - ใหม่ - เลเยอร์) (เลเยอร์> เลเยอร์ใหม่) ( กะ +กดปุ่ม Ctrl +เอ็น) และเติมส่วนที่เลือกด้วยสีขาว ตอนนี้นำไปใช้กับมัน กรองเสียงรบกวน(ตัวกรอง - สัญญาณรบกวน - เพิ่มสัญญาณรบกวน) (ตัวกรอง > สัญญาณรบกวน > เพิ่มสัญญาณรบกวน)

ขั้นตอนที่ 9
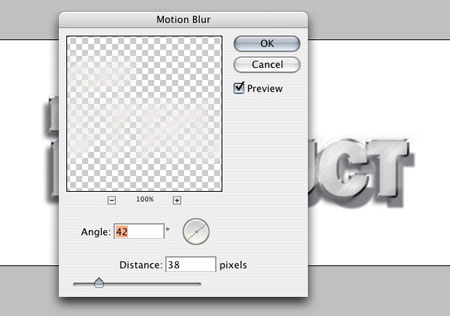
ยกเลิกการเลือก (เลือก - ยกเลิกการเลือก) (เลือก > ยกเลิกการเลือก) ( Ctrl+D) และใช้ตัวกรองโมชั่นเบลอ (ตัวกรอง > เบลอ > โมชั่นเบลอ)

เลือกเลเยอร์ข้อความแรกและโหลดพื้นที่ส่วนที่เลือก การเลือก - การเลือกโหลด(เลือก > การเลือกโหลด) ตอนนี้กลับการเลือก (เลือก > ผกผัน) ( Shift + Ctrl + I- ลบพื้นที่ที่เลือก วิธีนี้จะกำจัดเสียงรบกวนที่อยู่นอกข้อความ เปลี่ยนโหมดการผสมเป็น การคูณ(คูณ).
การดำเนินการพร้อมแล้ว คลิกปุ่มหยุดที่ด้านล่างของแผงการดำเนินการ
ขั้นตอนที่ 10
เปิดพื้นผิวผนัง ลากเข้าไปในภาพและวางไว้ใต้เลเยอร์ทั้งหมด

ขั้นตอนที่ 11
มาเพิ่มพื้นผิวให้กับข้อความกัน เปิดภาพฟิล์มเก่าแล้วโอนไปยังเอกสารของเรา วางเนื้อฟิล์มเก่าไว้เหนือทุกชั้นและลดเหลือ 30% ( การแก้ไข - แปลงร่างฟรี) (แก้ไข > แปลงฟรี) ( Ctrl+T) เพื่อให้พอดีกับขนาดเอกสาร เปลี่ยนโหมดการผสมพื้นผิวฟิล์มเป็นซ้อนทับ

ขั้นตอนที่ 12
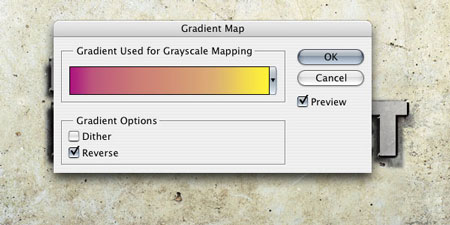
ตอนนี้เรามาเพิ่มโทนสีอบอุ่นให้กับภาพกันดีกว่า ลองทำสิ่งนี้ผ่านเลเยอร์การปรับ แผนที่ไล่ระดับสี(เลเยอร์ - เลเยอร์การปรับใหม่ - แผนที่ไล่ระดับสี) (เลเยอร์> เลเยอร์การปรับใหม่> แผนที่ไล่ระดับสี) สร้างการไล่ระดับสีจากสีเหลืองเป็นสีม่วงแดงและเปิดใช้งานช่องทำเครื่องหมาย การผกผัน(ย้อนกลับ). เปลี่ยนโหมดการผสมของเลเยอร์การปรับนี้เป็น ทับซ้อนกัน(ซ้อนทับ) และลดความทึบลงเหลือ 30%

ขั้นตอนที่ 13
ทีนี้มาทำให้ขอบของภาพมืดลง เครื่องมือ พื้นที่สี่เหลี่ยมปล่อย(เครื่องมือปะรำสี่เหลี่ยม) ( ม) วาดส่วนที่เลือกแล้วขนออก 50 px ( กะ + F6- สร้างเลเยอร์ใหม่ (เลเยอร์ - เลเยอร์ใหม่) (เลเยอร์> เลเยอร์ใหม่) ( กะ +กดปุ่ม Ctrl +เอ็น- สลับการเลือก ( การเลือก - การผกผัน) (เลือก > ผกผัน) ( Shift + Ctrl + I) และเติมส่วนที่เลือกบนเลเยอร์ใหม่ด้วยสีดำ เปลี่ยนโหมดการผสมของเลเยอร์นี้เป็น Color Burn

ขั้นตอนที่ 14
การใช้เครื่องมือ แปรง(เครื่องมือแปรง) ( บี) เพิ่มความเรืองแสงให้กับข้อความ ตั้งค่าขนาดแปรงเป็น 20 px และความแข็งเป็น 0% สร้างเลเยอร์ใหม่ ( Shift + Ctr + N) และวางไว้ใต้ชั้นเนื้อฟิล์ม เลือกสีขาว (#FFFFFF) และเพิ่มจุดสีอ่อนที่ขอบตัวอักษร เปลี่ยนโหมดการผสมของเลเยอร์นี้เป็น แสงนุ่มนวล(แสงนุ่มนวล).

ขั้นตอนที่ 15
รวมภาพ ( เลเยอร์ - เรียบ) (เลเยอร์ > ทำให้ภาพเรียบขึ้น) ทำซ้ำเลเยอร์ผลลัพธ์ (เลเยอร์ - สร้างสำเนา) (เลเยอร์> เลเยอร์ซ้ำ) ใช้ตัวกรองกับรายการที่ซ้ำกัน ความคมชัดของสีเพื่อเพิ่มความคมชัดเล็กน้อย (Filter - Other - Color Contrast) (Filter > Other > High Pass) ตั้งค่ารัศมีเป็น 10 px เปลี่ยนโหมดการผสมของเลเยอร์นี้เป็น ทำให้ฐานมืดลง(Color Burn) และลดความทึบลงถึง 30% ตอนนี้รวมทั้งสองเลเยอร์ที่มีอยู่เป็นหนึ่งเดียว

ขั้นตอนที่ 16
เลือกเครื่องมือ ข(โหมดมาส์กด่วน) ( ถาม) :

เครื่องมือ การไล่ระดับสี(เครื่องมือไล่ระดับสี) ( ช) ประเภทรัศมี ให้วาดวงกลมตรงกลางเอกสาร

ออกจากโหมด หน้ากากด่วน (ถาม) และกลับส่วนที่เลือก ( การเลือก - การผกผัน) (เลือก > ผกผัน) ( Shift + Ctrl + I).
ขั้นตอนที่ 17
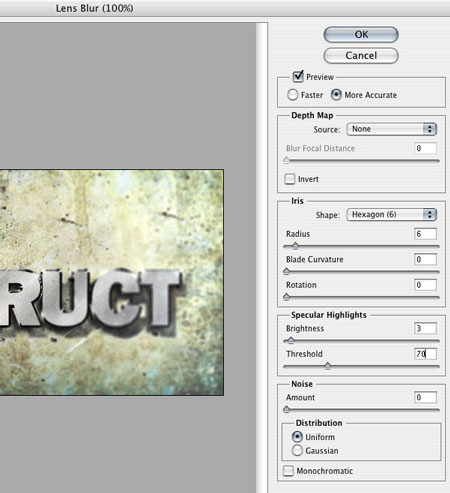
สุดท้ายเรามาเพิ่มตัวกรองกัน ความชัดลึกที่ตื้นเบลอ(ฟิลเตอร์ - เบลอ - เบลอระยะชัดตื้น) (ฟิลเตอร์ > เบลอ > เลนส์เบลอ):

ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างข้อความโลหะโดยใช้เทคนิค Chiaroscuro เราจะใช้ตัวกรองและการดำเนินการด้วย
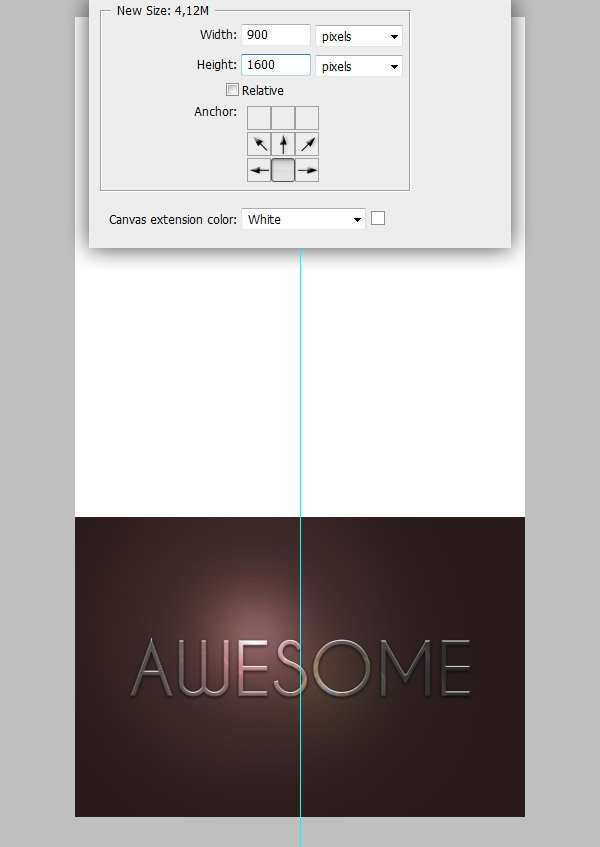
ขั้นตอนที่ 1 การสร้างข้อความ สร้างเอกสารใหม่ด้วยขนาด 900x600 พิกเซลและความละเอียด 300 พิกเซล/นิ้ว เติมเลเยอร์ "พื้นหลัง" ด้วย #332222 เลือกสีขาวเป็นสีพื้นหน้าของคุณ โดยใช้เครื่องมือ Type ป้อน "AWESOME" ตั้งค่าแบบอักษรเป็น Caviar Dreams ตั้งค่าแบบอักษรเป็นตัวหนา และกำหนดขนาดตัวอักษรเป็น 36 pt
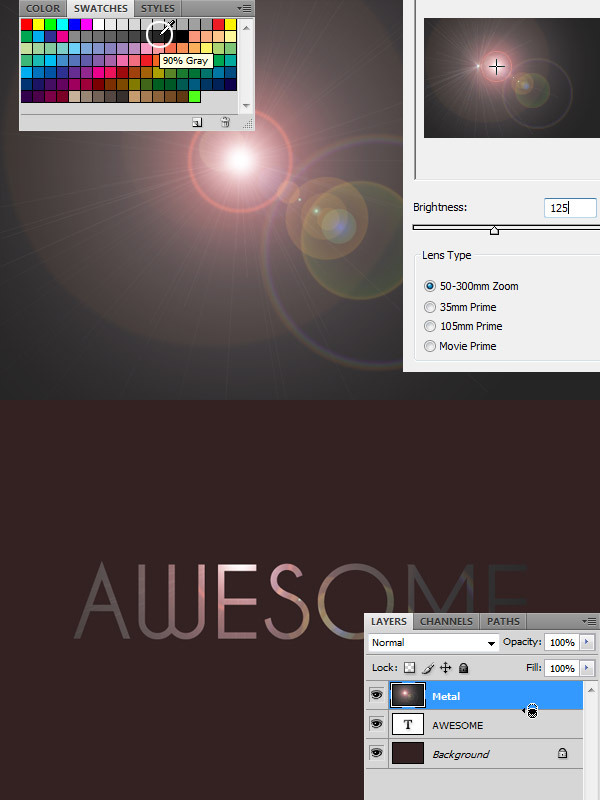
ขั้นตอนที่ 2 โลหะ

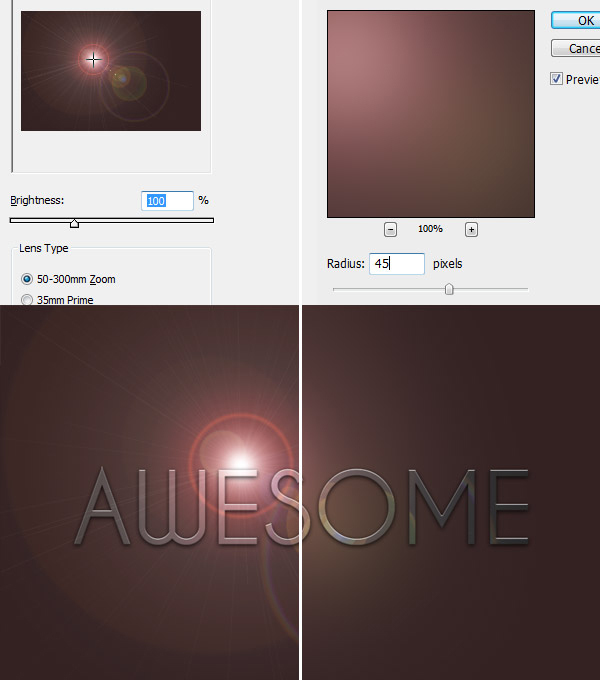
สร้างเลเยอร์ใหม่ที่เรียกว่า "โลหะ" และเติมสีเทา 90% ไปที่ Filter > Render > Lens Flare และใช้การตั้งค่าต่อไปนี้: ความสว่าง => 125, ประเภทเลนส์ => ซูม 50-300 มม. จากนั้นไปที่จานสีเลเยอร์ แล้วคลิก Alt บนเส้นแบ่งระหว่าง "สุดยอด" และ "โลหะ" เพื่อสร้างมาสก์สำหรับเลเยอร์ "โลหะ"

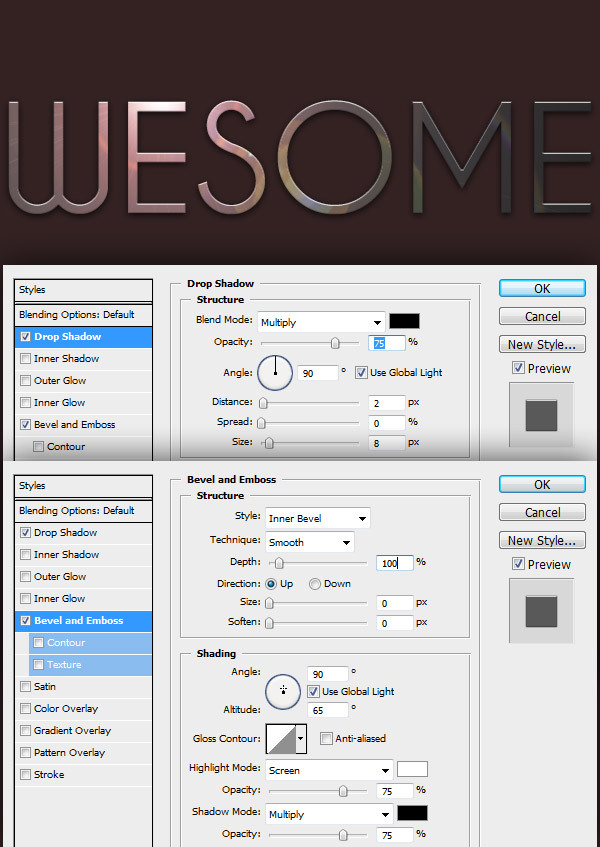
ขั้นตอนที่ 3 เพิ่มสไตล์


เลือก "ยอดเยี่ยม" ในเลเยอร์เลเยอร์แล้วใช้สไตล์ Drop Shadow ด้วยพารามิเตอร์ต่อไปนี้: Blend Mode => Multiply, Opacity => 75%, Angle => 90, Distance => 2px, Size => 8px จากนั้นเพิ่ม Bevel และ Emboss ด้วยการตั้งค่าเหล่านี้: Style => Inner Bevel, Depth => 100%, Direction => Up, Size => 0, Angle => 90, Altitude => 65

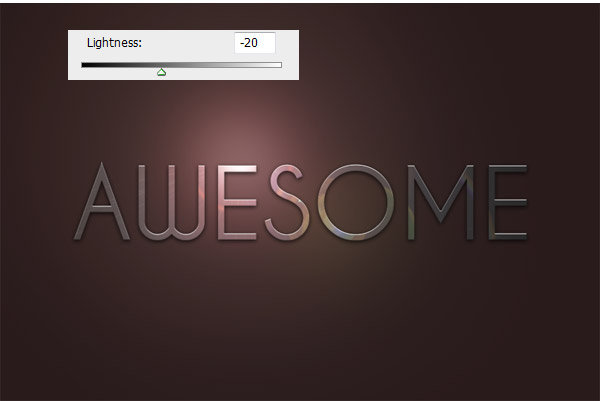
ขั้นตอนที่ 4 เพิ่มฟิลเตอร์ Some Light ให้กับพื้นหลัง เลือกเลเยอร์พื้นหลังในพาเล็ตเลเยอร์ และไปที่ฟิลเตอร์> เรนเดอร์> เลนส์แฟลร์ (หรือกด Ctrl+Alt+F เพื่อเปิดหน้าต่างฟิลเตอร์ที่คุณใช้ครั้งล่าสุด) ). เปลี่ยนความสว่างเป็น 100% ไปที่ Filter > Blur > Gaussian Blur และตั้งค่ารัศมีเป็น 45 พิกเซล จากนั้นไปที่ Image > Adjustments > Hue/Saturation และตั้งค่า Lightness เป็น -20

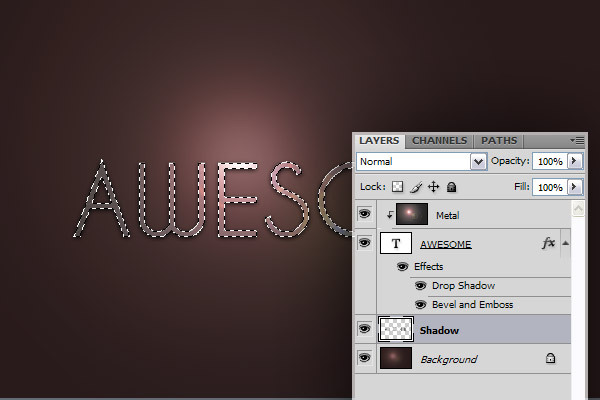
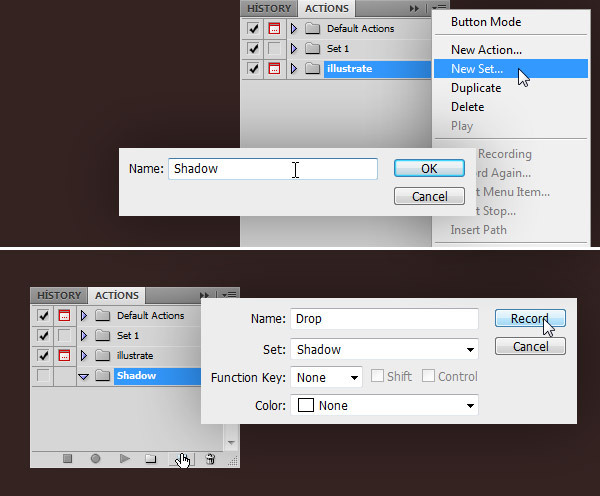
ขั้นตอนที่ 7 การกระทำ! ตอนนี้เรามาสร้างการกระทำที่จะช่วยทำให้เกิดเงาจากข้อความ ไปที่ Window > Actions เพื่อเปิดแผง Actions จากเมนูแผงการดำเนินการ เลือกชุดใหม่ ตั้งชื่อเป็น "เงา" แล้วคลิกตกลง ตอนนี้คลิกที่ปุ่ม New Action ตั้งชื่อการกระทำ "Drop" และคลิกที่รายการ การบันทึกการกระทำวิธีที่ดี

ทำการกระทำซ้ำ ๆ

ขั้นตอนที่ 8 ลงมือทำ!

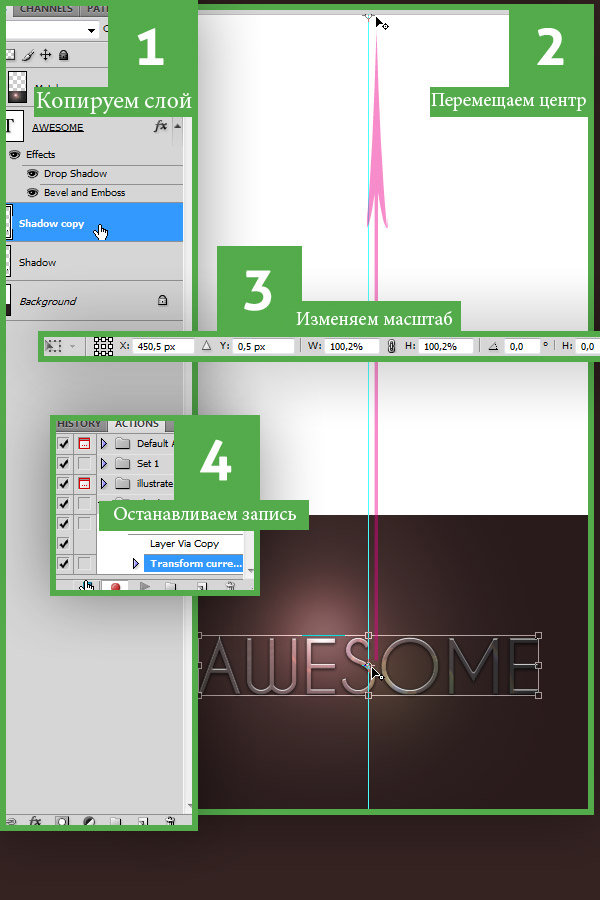
สิ่งแรกที่เราจะทำคือทำซ้ำเลเยอร์ "เงา" โดยกด Ctrl+J หลังจากคลิก Ctrl+T เพื่อเข้าสู่โหมด Free Transform ให้ย้ายจุดศูนย์กลางของการแปลงไปที่ขอบด้านบนของเอกสารนี้ ดังที่แสดงในภาพด้านล่าง ตอนนี้เปลี่ยนมาตราส่วนแนวนอนและแนวตั้งเป็น 100.2% คลิกที่ปุ่ม Commit Transform หรือกดปุ่ม Enter สองครั้ง สุดท้ายในแถบการทำงาน ให้คลิกหยุด เราบันทึกการเคลื่อนไหวเสร็จแล้ว ตอนนี้ก็ถึงเวลาเล่นกลับ

ขั้นตอนที่ 9 Drop Shadow - แอคชั่นเพิ่มเติม!


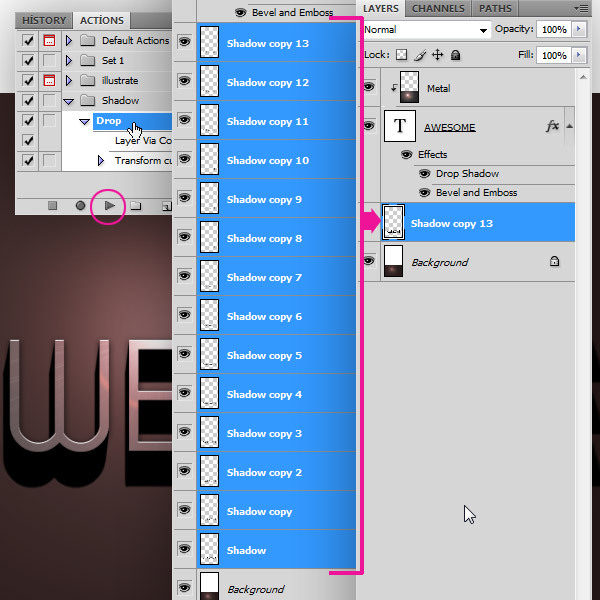
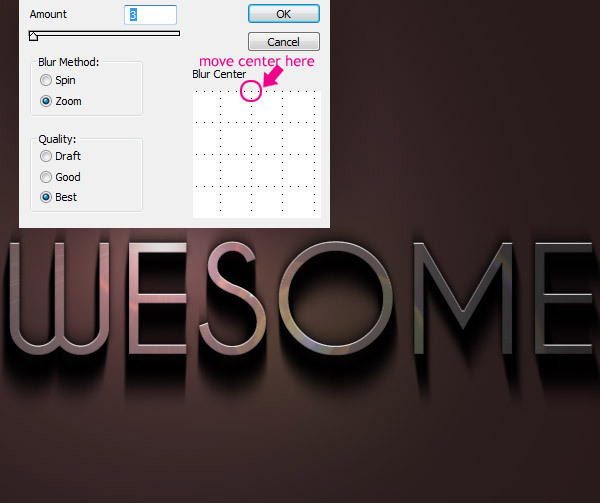
ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์ "สำเนาเงา" แล้ว ไปที่แผงการดำเนินการ เลือกวาง จากนั้นกดปุ่มเล่น 12 ครั้ง จากนั้นเลือกเลเยอร์ Shadow ทั้งหมดในพาเล็ตเลเยอร์แล้วกด Ctrl+E เพื่อรวมเข้าด้วยกัน ขั้นตอนที่ 10 เพิ่มความเบลอไปที่ Filter > Blur > Radial Blur เลื่อนจุดศูนย์กลางขึ้นแล้วใช้การตั้งค่าเหล่านี้: Amount => 3, Blur Method => Zoom, Quality => Best

ขั้นตอนที่ 11: จบเงา